| (8 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 25 : | Ligne 25 : | ||
AsyncTCP | AsyncTCP | ||
ESPAsyncWebServer | ESPAsyncWebServer | ||
| + | ArduinoJson | ||
| + | </syntaxhighlight>Pour un Wemos ou un ESP8266<syntaxhighlight lang="arduino"> | ||
| + | ESPAsyncTCP | ||
| + | ESPAsyncWebServer | ||
| + | ArduinoJson | ||
</syntaxhighlight><br /> | </syntaxhighlight><br /> | ||
|Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-18-07.png | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-18-07.png | ||
| Ligne 35 : | Ligne 40 : | ||
Ouvrez un exemple et repérez les lignes suivantes : | Ouvrez un exemple et repérez les lignes suivantes : | ||
| − | #L'importation des bibliothèques (avant le setup)<syntaxhighlight lang="arduino" line="1" start="1"> | + | #L'importation des bibliothèques (avant le setup) Pour un ESP32<syntaxhighlight lang="arduino" line="1" start="1"> |
//import de la bibliothèque | //import de la bibliothèque | ||
#include <ESPDash.h> | #include <ESPDash.h> | ||
| Ligne 41 : | Ligne 46 : | ||
#include <AsyncTCP.h> | #include <AsyncTCP.h> | ||
#include <ESPAsyncWebServer.h> | #include <ESPAsyncWebServer.h> | ||
| − | </syntaxhighlight> | + | </syntaxhighlight>Pour un Wemos ou un ESP8266 :<syntaxhighlight lang="arduino" line="1" start="1"> |
| + | //import de la bibliothèque | ||
| + | #include <ESPDash.h> | ||
| + | //import des bibliothèques dépendantes | ||
| + | #include <ESP8266WiFi.h> | ||
| + | #include <ESPAsyncTCP.h> | ||
| + | #include <ESPAsyncWebServer.h> | ||
| + | </syntaxhighlight>Intégrez la bibliothèque : ESPAsyncTCP https://github.com/me-no-dev/ESPAsyncTCP/archive/master.zip ESPAsyncWebserver https://github.com/me-no-dev/ESPAsyncWebServer/archive/master.zip<br /> | ||
#La création de ou des objets (avant le setup)<syntaxhighlight lang="arduino" line="1" start="8"> | #La création de ou des objets (avant le setup)<syntaxhighlight lang="arduino" line="1" start="8"> | ||
/* Création des objets */ | /* Création des objets */ | ||
| Ligne 111 : | Ligne 123 : | ||
|Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-18-07.png | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-18-07.png | ||
}} | }} | ||
| − | {{Notes}} | + | {{Notes |
| + | |Deepen=Pour aller plus loin dans la doc : https://ayushsharma82.github.io/ESP-DASH | ||
| + | }} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Published | |Complete=Published | ||
}} | }} | ||
Version actuelle datée du 9 décembre 2020 à 16:52
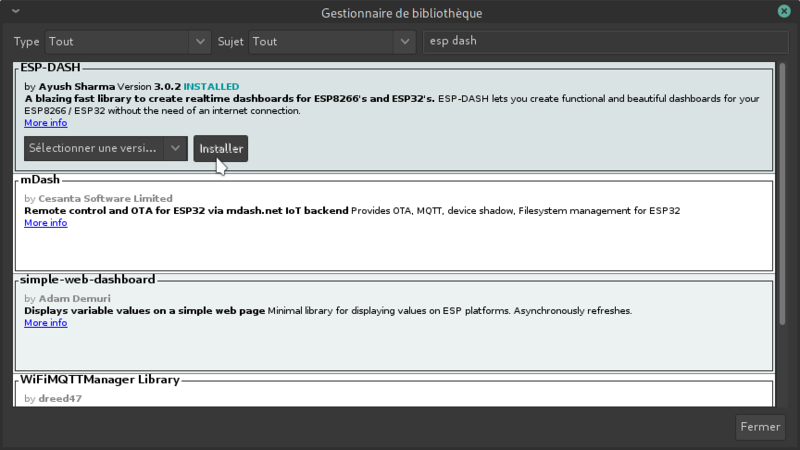
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes
AsyncTCP
ESPAsyncWebServer
ArduinoJson
ESPAsyncTCP
ESPAsyncWebServer
ArduinoJson
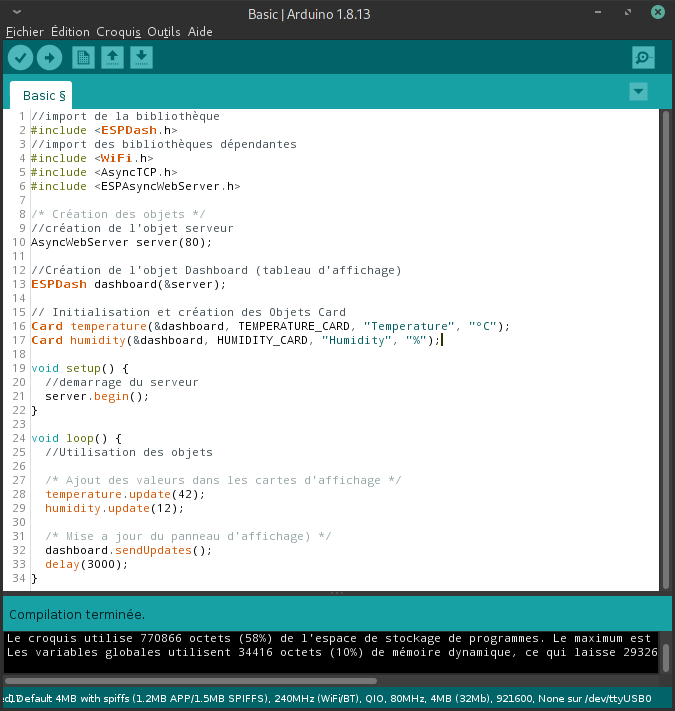
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup) Pour un ESP32Pour un Wemos ou un ESP8266 :
1 //import de la bibliothèque 2 #include <ESPDash.h> 3 //import des bibliothèques dépendantes 4 #include <AsyncTCP.h> 5 #include <ESPAsyncWebServer.h>
Intégrez la bibliothèque : ESPAsyncTCP https://github.com/me-no-dev/ESPAsyncTCP/archive/master.zip ESPAsyncWebserver https://github.com/me-no-dev/ESPAsyncWebServer/archive/master.zip1 //import de la bibliothèque 2 #include <ESPDash.h> 3 //import des bibliothèques dépendantes 4 #include <ESP8266WiFi.h> 5 #include <ESPAsyncTCP.h> 6 #include <ESPAsyncWebServer.h>
- La création de ou des objets (avant le setup)
8 /* Création des objets */ 9 //création de l'objet serveur 10 AsyncWebServer server(80); 11 12 //Création de l'objet Dashboard (tableau d'affichage) 13 ESPDash dashboard(&server); 14 15 // Initialisation et création des Objets Card 16 Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); 17 Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%");
- L'initialisation et le démarrage de l'objet (dans le setup)
12 void setup() { 13 //demarrage du serveur 14 server.begin(); 15 }
- L'utilisation de l'objet (dans le loop)
21 void loop() { 22 //Utilisation des objets 23 24 /* Ajout des valeurs dans les cartes d'affichage */ 25 temperature.update(42); 26 humidity.update(12); 27 28 /* Mise a jour du panneau d'affichage) */ 29 dashboard.sendUpdates(); 30 delay(3000); 31 }
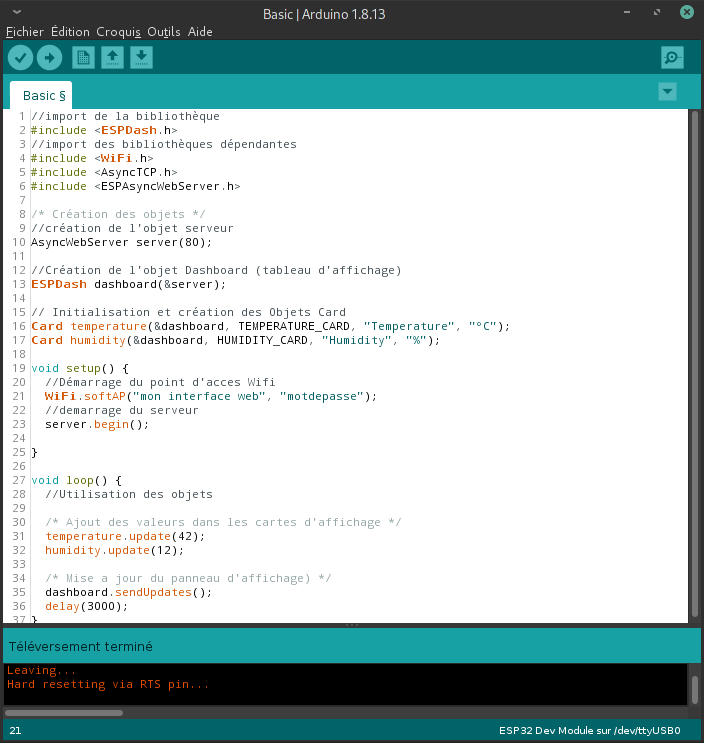
Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !
Étape 3 - Frankencodez avec la bibliothèque WIFI
Afin de voir notre jolie interface sur notre navigateur préféré, il va falloir connecter notre ESP à un réseau ou bien le mettre en Point d'accès !
Pour se faire reportez vous sur le tuto Configurez le réseau Wifi sur un ESP, dans cet exemple, nous allons créer un Point d'acces, c'est à dire que notre ESP se comportera comme une BOX internet, mais sans internet ;-).
Nous allons ajouter les lignes suivantes suivant toujours la même recette !
#include <WiFi.h>
Ici point besoin de le créer, il est unique et est géré nativement par la bibliothèque, son petit nom sera WiFi .
void setup(){
WiFi.softAP("mon interface web", "motdepasse");
}
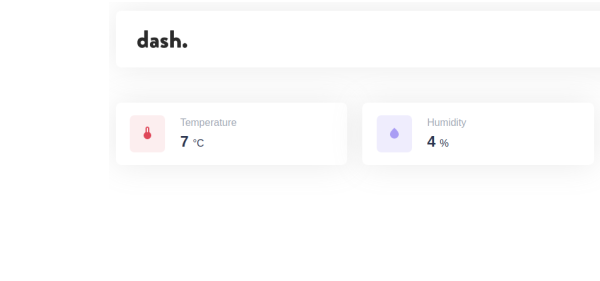
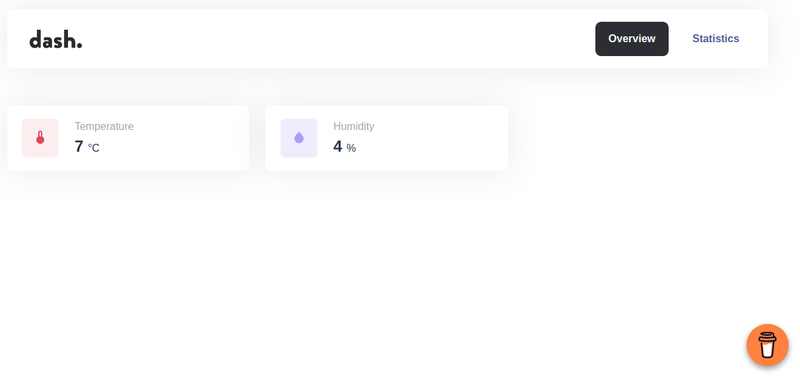
Étape 4 - Admirez le travail !
Une fois votre code téléversé dans l'esp, connectez vous en Wifi au réseau "mon interface web" et entrez le mot de passe "mot de passe".
Rendez-vous dans votre navigateur préféré et entrez l'adresse suivante http://192.168.4.1
Admirez !
Comment ça marche ?
Plus d'explications
Pour aller plus loin dans la doc : https://ayushsharma82.github.io/ESP-DASH
Dernière modification 9/12/2020 par user:Julienrat.
Published