Sommaire
- 1 Introduction
- 2 Étape 1 - Récupération des données
- 3 Étape 2 - Configuration wi-fi
- 4 Étape 3 - Définir les broches des leds
- 5 Étape 4 - Valider la connexion au réseau
- 6 Étape 5 - Chercher les données ciblées
- 7 Étape 6 - Déterminer le nombre de leds à allumer à l'aide de conditions
- 8 Étape 7 - Allumer les leds appropriées
- 9 Étape 8 - Fermer la connexion au serveur
- 10 Étape 9 - Conception de la boite
- 11 Étape 10 - Découpe laser
- 12 Étape 11 - Assemblage
- 13 Étape 12 - Test
- 14 Comment ça marche ?
- 15 Commentaires
Introduction
Ce tutoriel vous permet de reproduire le Swim Sync, un objet à destination des nageurs souhaitant connaitre l'affluence des piscines de la ville de Bordeaux.
Swim Sync est un POCL* matérialisé par une piscine en bois sur laquelle avance ou recule un nageur en fonction de l'affluence de la piscine concerné. Des leds s'allument derrière le nageur en fonction de sa progression, elles respectent un code couleur représentatif du niveau de fréquentation du lieu. Cela permet a l'utilisateur d'avoir une vision plus précise de l'information transmise par l'emplacement du nageur.
Swim Sync a pour objectif de permettre aux nageurs de connaitre l'affluence d'une piscine, afin qu'ils puissent choisir le meilleur créneau de baignade.
Disclaimer : Ce tutoriel est à destination de personnes averties, ayant des qualifications réelles en codage et design.
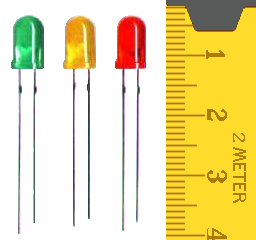
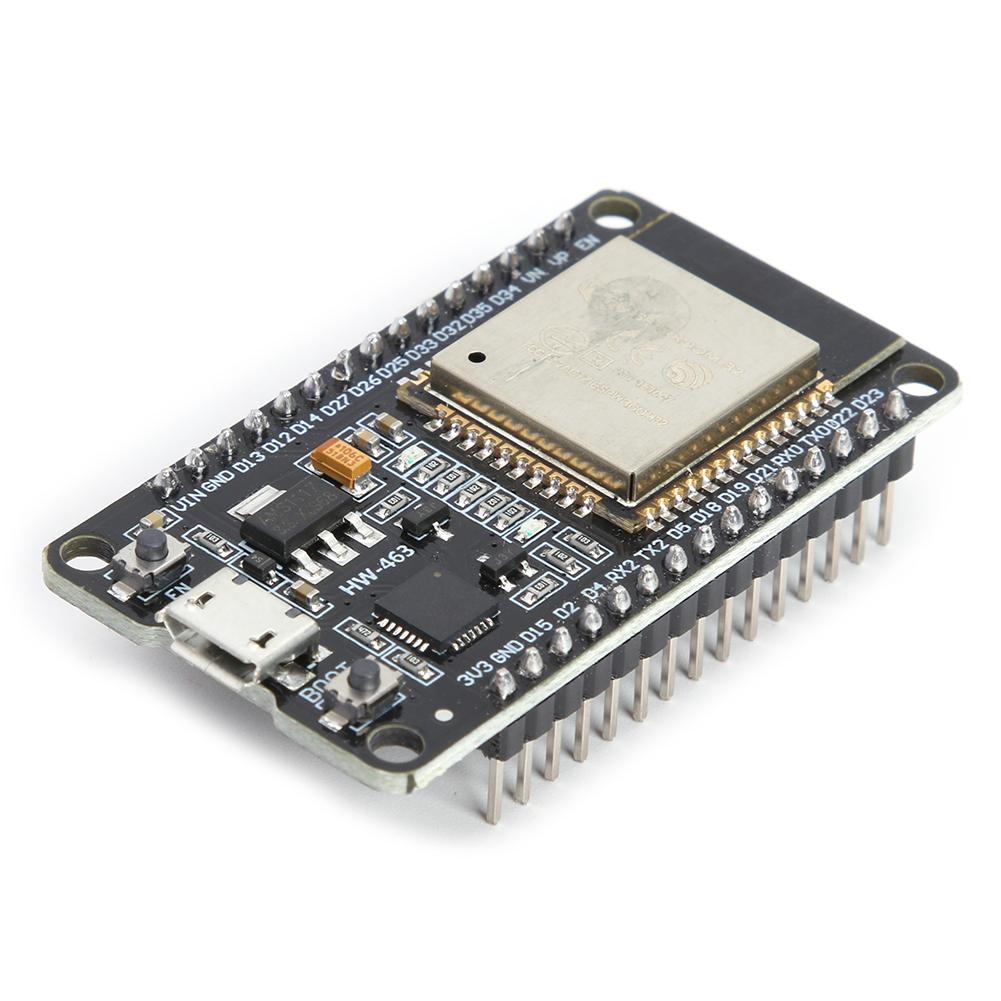
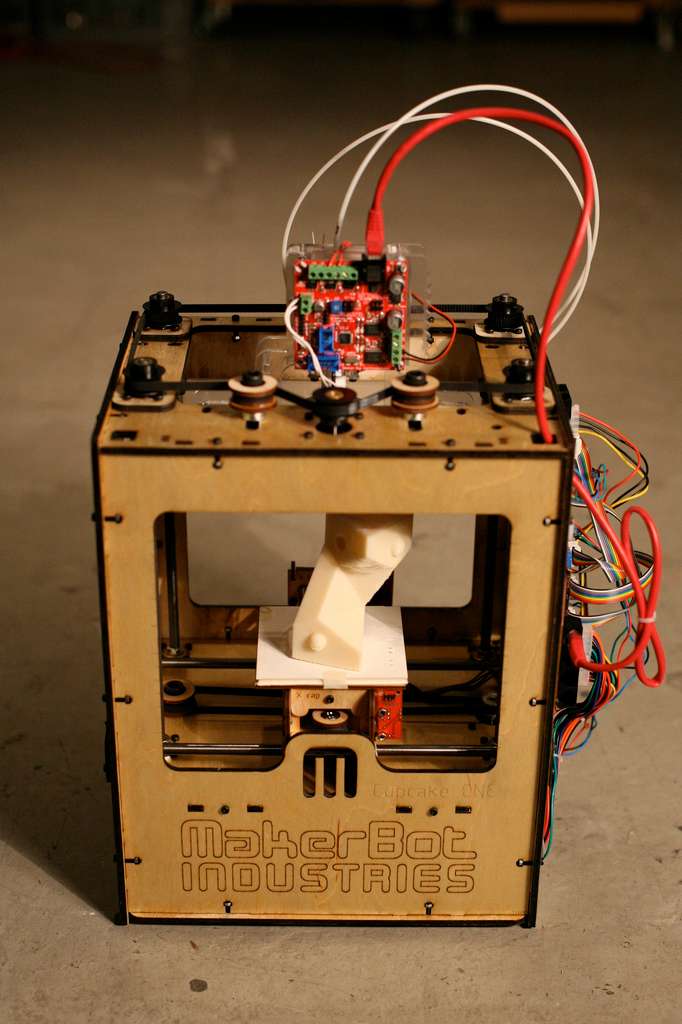
- Matériel et outils
Étape 1 - Récupération des données
Rendez vous sur la plateforme "https://opendata.bordeaux-metropole.fr/pages/accueil/" pour récupérer le jeu de données "https://opendata.bordeaux-metropole.fr/explore/dataset/bor_frequentation_piscine_tr/information/ ".
Étape 2 - Configuration wi-fi
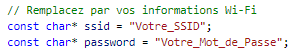
Dans la première image, nous voyons la configuration de la connexion Wi-Fi. Le programme utilise deux chaînes de caractères pour stocker le nom du réseau Wi-Fi (ssid) et le mot de passe (password). Ces informations sont nécessaires pour permettre à l'appareil de se connecter au réseau Wi-Fi afin d'accéder à Internet ou à d'autres réseaux.
Étape 3 - Définir les broches des leds
Dans la deuxième image, le code définit les broches (ou pins) qui seront utilisées pour contrôler les LEDs. Les LEDs sont connectées à différentes broches de la carte ESP32, qui peuvent être contrôlées pour s'allumer ou s'éteindre selon les besoins. Chaque broche correspond à un numéro spécifique, comme 2, 12, 23, etc.
Étape 4 - Valider la connexion au réseau
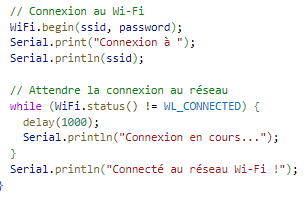
Dans la troisième image, le programme établit la connexion au réseau Wi-Fi. La fonction WiFi.begin(ssid, password) démarre le processus de connexion en utilisant le nom et le mot de passe du réseau précédemment définis. Ensuite, une boucle while attend que l'appareil soit connecté. Pendant ce temps, un message "Connexion en cours..." est affiché toutes les secondes. Une fois la connexion réussie, un message "Connecté au réseau Wi-Fi !" est affiché dans la console.
Étape 5 - Chercher les données ciblées
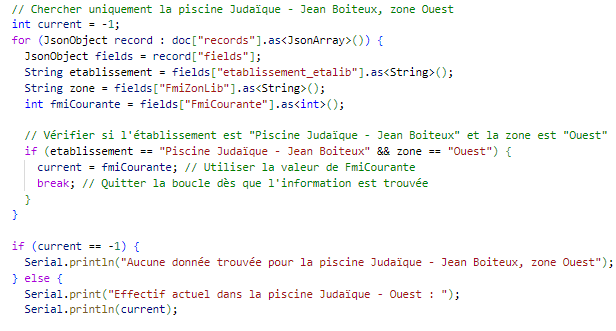
La quatrième image montre la partie du code où l'on cherche les informations sur la piscine spécifique, ici la piscine Judaïque - Jean Boiteux, située dans la zone Ouest. Le programme récupère des données d'une source externe (une API) et parcourt chaque entrée pour vérifier si l'information concerne la piscine et la zone souhaitées. Si c'est le cas, il extrait la valeur FmiCourante, qui représente la fréquentation actuelle, et stocke cette valeur dans la variable current.
Étape 6 - Déterminer le nombre de leds à allumer à l'aide de conditions
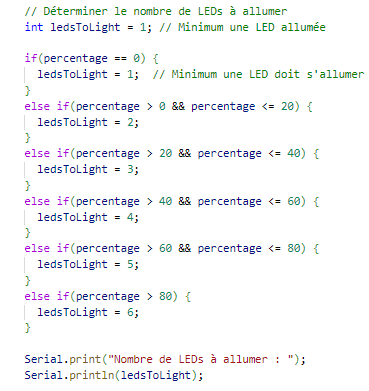
Dans la cinquième image, le programme calcule le nombre de LEDs à allumer en fonction du pourcentage de remplissage de la piscine par rapport à sa capacité maximale. Le nombre de LEDs allumées augmente à mesure que le pourcentage de remplissage augmente. Le programme garantit qu'au moins une LED sera allumée même si la piscine est vide.
Étape 7 - Allumer les leds appropriées
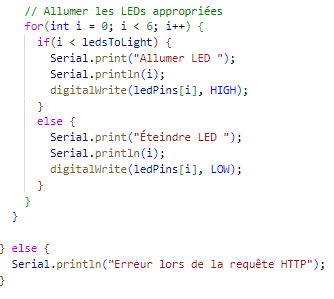
La sixième image montre la partie où les LEDs sont effectivement allumées ou éteintes. Le programme parcourt chaque broche associée à une LED et, selon le calcul précédent, il allume ou éteint les LEDs une par une. Un message est affiché pour chaque LED indiquant si elle est allumée ou éteinte.
Étape 8 - Fermer la connexion au serveur
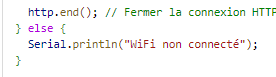
Enfin, la septième image montre la fin du processus HTTP. Après avoir obtenu les informations de l'API, la connexion HTTP est fermée pour libérer les ressources. Si la connexion Wi-Fi n'a pas pu être établie, le programme affiche un message indiquant que la connexion n'a pas réussi.
Étape 9 - Conception de la boite
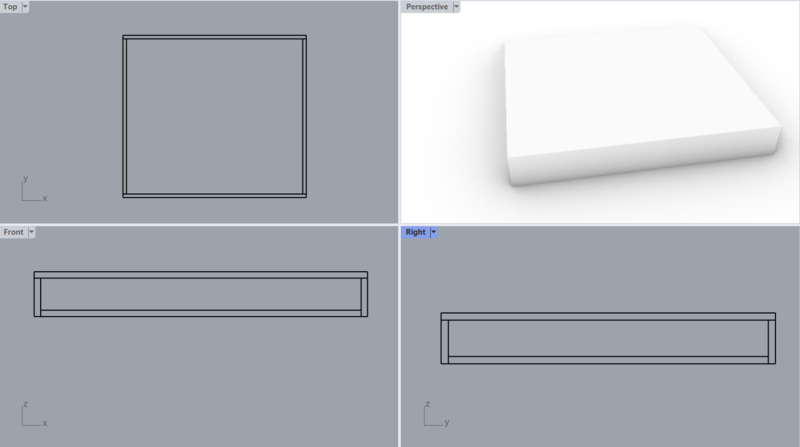
Pour la conception de la boite et du nageur, nous avons établi nos modèles à l'aide des mesures suivantes :
Nageur (2D) : 5cm
Boite :
Étape 10 - Découpe laser
Étape 11 - Assemblage
Étape 12 - Test
Comment ça marche ?
Observations : que voit-on ?
Le nageur progresse et les leds s'allument de manière synchrone en fonction du taux de remplissage d'une piscine.
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Une mauvaise impression 3D, une erreur dans le code ou encore une déconnexion pourraient faire rater l'expérience. Veillez à être attentif a toutes les différentes étapes du tutoriel, sans quoi vous risqueriez d'échouer.
Dernière modification 11/10/2024 par user:Lucem.
Draft