| Ligne 188 : | Ligne 188 : | ||
| height="17" bgcolor="#999999" align="left" | | | height="17" bgcolor="#999999" align="left" | | ||
| valign="middle" bgcolor="#999999" align="center" | | | valign="middle" bgcolor="#999999" align="center" | | ||
| − | | bgcolor="#999999" align="center" | | + | | bgcolor="#999999" align="center" |Bibliothèque Wifi Manager |
|- | |- | ||
| rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | | rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | ||
| Ligne 381 : | Ligne 381 : | ||
| height="17" bgcolor="#999999" align="left" | | | height="17" bgcolor="#999999" align="left" | | ||
| valign="middle" bgcolor="#999999" align="center" | | | valign="middle" bgcolor="#999999" align="center" | | ||
| − | | bgcolor="#999999" align="center" | | + | | bgcolor="#999999" align="center" |Mode Point d'Accès |
|- | |- | ||
| rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | | rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | ||
| Ligne 474 : | Ligne 474 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Mise en place d'un serveur Web |
| − | |Step_Content=Une première | + | |Step_Content=Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...). |
| Ligne 1 165 : | Ligne 1 165 : | ||
Les possibilités sont multiples, et l'exploitation des données JSON par les cartes D1 mini ou ESP32, peut prendre des formes très sympathiques : voir par exemple les réalisations "[https://www.wiki.lesfabriquesduponant.net/index.php?title=POCL_:_VOIR_DEMAIN Voir Demain]" et "[https://www.wiki.lesfabriquesduponant.net/index.php?title=POCL_:_Hawaiiiii Hawaiiiii]" issues d'un hackathon organisé en décembre 2021 par Les Petits Débrouillards Grand Ouest et L'Edulab de l'Université de Rennes 2. | Les possibilités sont multiples, et l'exploitation des données JSON par les cartes D1 mini ou ESP32, peut prendre des formes très sympathiques : voir par exemple les réalisations "[https://www.wiki.lesfabriquesduponant.net/index.php?title=POCL_:_VOIR_DEMAIN Voir Demain]" et "[https://www.wiki.lesfabriquesduponant.net/index.php?title=POCL_:_Hawaiiiii Hawaiiiii]" issues d'un hackathon organisé en décembre 2021 par Les Petits Débrouillards Grand Ouest et L'Edulab de l'Université de Rennes 2. | ||
| − | |||
{| class="wikitable" cellspacing="0" border="0" | {| class="wikitable" cellspacing="0" border="0" | ||
| height="17" bgcolor="#999999" align="left" | | | height="17" bgcolor="#999999" align="left" | | ||
| valign="middle" bgcolor="#999999" align="center" | | | valign="middle" bgcolor="#999999" align="center" | | ||
| − | | bgcolor="#999999" align="center" | | + | | bgcolor="#999999" align="center" |Site web |
|- | |- | ||
| − | | valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | + | | rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup |
| valign="middle" bgcolor="#999999" align="center" |Importation de la bibliothèque | | valign="middle" bgcolor="#999999" align="center" |Importation de la bibliothèque | ||
| − | | valign="middle" align="left" |#include < | + | | valign="middle" align="left" |#include <ESP8266WebServer.h> // Pour le D1 Mini, ou ... |
| + | <nowiki>#</nowiki>include <WebServer.h> // ... pour l'ESP32 | ||
| + | |- | ||
| + | | valign="middle" bgcolor="#999999" align="center" |Création du serveur web (sur le port 80) | ||
| + | | valign="middle" align="left" |ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ... | ||
| + | // WebServer myWeb(80) ; // ... pour l'ESP32 | ||
| + | |- | ||
| + | | rowspan="2" valign="middle" height="17" bgcolor="#999999" align="center" |Dans le Setup | ||
| + | | valign="middle" bgcolor="#999999" align="center" |Déclaration de la fonction qui s'occupera | ||
| + | de la génération de la page web | ||
| + | | valign="middle" align="left" |myWeb.on ( "/", runPage01 ); | ||
|- | |- | ||
| − | + | | valign="middle" bgcolor="#999999" align="center" |Démarrage du serveur web | |
| − | | valign="middle" bgcolor="#999999" align="center" | | + | |myWeb.begin(); |
| − | |||
| − | | | ||
| − | |||
|- | |- | ||
| − | | valign="middle" bgcolor="#999999" align="center" |Dans le Loop | + | | valign="middle" height="41" bgcolor="#999999" align="center" |Dans le Loop |
| − | | valign="middle" bgcolor="#999999" align="center" | | + | | valign="middle" bgcolor="#999999" align="center" |Traitement des requêtes web |
| − | | | + | | valign="middle" align="left" |myWeb.handleClient(); |
| − | |} | + | |}Pour connaître toutes les autres possibilités de cette bibliothèque, voir sa référence, [https://github.com/256dpi/arduino-mqtt ici]. |
| − | |||
| − | |||
| − | Pour connaître toutes les autres possibilités de cette bibliothèque, voir sa référence, [https://github.com/256dpi/arduino-mqtt ici]. | ||
Version du 20 décembre 2022 à 09:32
Sommaire
- 1 Introduction
- 2 Étape 1 - Connexion Wi-Fi en environnement stable
- 3 Étape 2 - Oui, mais si je dois changer de borne Wi-Fi ?
- 4 Étape 3 - Et si je veux rester en mode AP (Access Point) Wi-Fi ?
- 5 Étape 4 - Mise en place d'un serveur Web
- 6 Étape 5 - Interrogation de serveurs de données (mode JSON)
- 7 Étape 6 - Interrogation de serveurs de données (mode JSON)
- 8 Étape 7 - Diffusion d'information (mode MQTT)
- 9 Commentaires
Introduction
Cette expérience regroupe différentes manières de bénéficier des capacités de communication des cartes compatibles Arduino possédant une puce Wi-Fi. On suppose (Cf. "Expériences ré-requises" ci-après) que vous avez déjà manipulé une carte Arduino et son environnement de développement. Toutes les étapes décrites ici sont en fait indépendantes :
- Les deux premières étapes permettent à notre carte de se connecter au Wi-Fi, de façon basique (étape 1) ou un peu plus évoluée, et souple (étape 2) ;
- L'étape 3 permet à la carte d'être dans un mode particulier, dit "AP"(Access Point") et se comporter comme une borne Wi-Fi.
- Les étapes suivantes correspondent à des besoins différents :
- étape 4 : visualiser et/ou modifier des paramètres de notre carte via une interface web ;
- étape 5 : permettre à notre carte d'accéder à des données d'un site externe, utilisant le format standardisé JSON (1)
- étape 6 : permettre à notre carte d'envoyer et de recevoir des messages courts, via le protocole standardisé MQTT (1)
Dans la même philosophie que les expériences "Code minimal des capteurs pour Arduino" et "Code minimal des actionneurs pour Arduino", nous fournirons ici uniquement le code relatif à nos besoins de connexion, sans mettre au point une quelconque application. Donc, ici, pas besoin de connecter une led ou un capteur, donc pas de schéma de montage : vous branchez simplement votre carte en USB sur votre ordinateur, et les résultats seront visibles en mode texte dans le moniteur série de l'environnement de développement Arduino.
Il existe bien sûr déjà un tas de tutoriels avec des exemples similaires, sans compter bien sûr les exemples fournis avec les bibliothèques que l'on va utiliser (2). La modeste contribution de de cette page est de tenter de regrouper les cas de figures les plus importants. S'il en manque, n'hésitez pas à mettre un commentaire, voire à ajouter une étape !
(1) Pas d'inquiétude sur les "JSON "et autre "MQTT", on explique tout dans les étapes correspondantes
- Matériel et outils
- Expériences pré-requises
Étape 1 - Connexion Wi-Fi en environnement stable
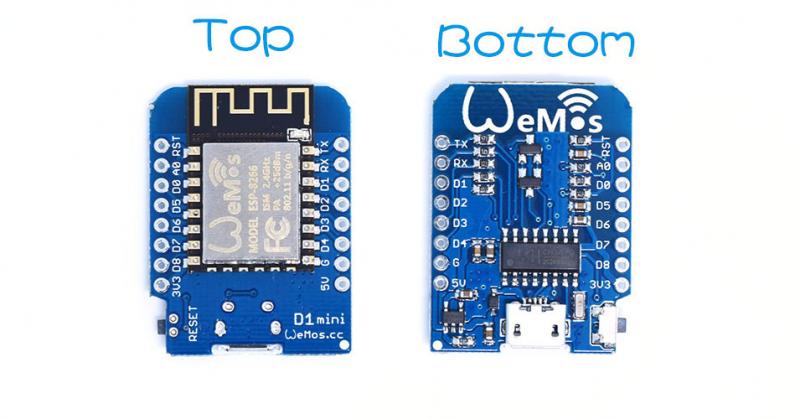
Cette première étape permet à un Wemos D1 mini (ou autre carte compatible Arduino avec puce Wi-Fi) de se connecter au Wi-Fi dans un environnement connu, et qui ne change pas ; C'est-à-dire que l'on à accès à une borne Wi-Fi, on connait son mot de passe - aka "clé de sécurité réseau", et a priori la carte va rester dans cet environnement.
Ces bibliothèques sont pré-chargées dans l'environnement Arduino, il n'est pas nécessaire d'aller les chercher dans le gestionnaire de bibliothèques.
| Connexion Wi-Fi de base | ||
| Avant le Setup | Importation de la bibliothèque | #include <ESP8266WiFi.h> // Pour le Wemos D1 Mini, ou ...
#include <WiFi.h> // ... Pour l'ESP32 |
| Création de l’objet | ||
| Dans le Setup | Démarrage de la connexion | WiFi.begin(SSID, SecKey) ; // Où SSID est le nom du point d'accès Wi-Fi, et SecKey son mot de passe |
| Test de la connexion | if (WiFi.Status() == WL_CONNECTED) { (...) } | |
| Récupération de l'adresse IP | WiFi.localIP() ; | |
| Dans le Loop | Utilisation | Le test de la connexion, et la récupération de l'adresse IP peuvent aussi être utilisés dans le loop(). |
Pour connaître toutes les autres possibilités de ces bibliothèques, voir leurs références, respectivement ici (D1 Mini) et ici (ESP32).
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 1 : connexion basique au Wi-Fi
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèques WiFi : UNE SEULE EST NECESSAIRE, choisir celle correspondant à votre matériel.
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
#include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
//#include <WiFi.h> // A utiliser pour l'ESP32
// Définition du point d'accès Wi-Fi et de son mot de passe ("clé de sécurité")
// A REMPLACER PAR LES VERITABLES VALEURS CORRESPONDANT A VOTRE EMPLACEMENT
const char* mySSID = "MA_BOX_INTERNET";
const char* mySecKey = "MA_CLE_DE_SECURITE";
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("----------------------------------") ;
Serial.println("Exemple de connexion Wi-Fi basique") ;
Serial.println("----------------------------------") ;
// Démarrage de la tentative de connexion, avec le nom du point d'accès Wi-Fi et son mot de passe
WiFi.begin(mySSID, mySecKey) ;
// Attente de la connexion pendant 10 secondes (20 x 500 ms)
Serial.print("Connexion à "); Serial.print(mySSID) ; Serial.print(" ") ;
int tryNumber = 1 ;
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
if (++tryNumber > 20) {
Serial.println() ; Serial.println("Pas de connexion, abandon") ;
return ;
}
}
// La connexion a réussi ! On affiche l'adresse IP obtenue.
Serial.println(); Serial.print("Connecté ! Adresse IP : ");
Serial.println(WiFi.localIP());
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
/* On ne fait rien de particulier sur cet exemple */
}
Étape 2 - Oui, mais si je dois changer de borne Wi-Fi ?
Dans l'étape précédente on supposait que le Wi-Fi était permanent (cas où les cartes ne quittent pas notre labo, par exemple). Mais si on souhaite faire voyager nos cartes (démos dans des écoles, etc ...), on a trois possibilités :
- On vient avec son environnement de développement Arduino, on met à jour le code Arduino avec les nouvelles informations Wi-Fi, et on téléverse le code sur toutes nos cartes ... un peu laborieux, n'est-il pas ?
- ou bien, on dispose en permanence d'un téléphone mobile avec forfait données (4G ou +), et on utilise systématiquement celui-ci en mode "Point d'accès mobile". C'est donc ce téléphone qui sera vu en permanence comme le point d'accès Wi-Fi préféré de votre carte (D1 mini ou ESP32), quelque soit l'endroit où vous vous trouvez. Pas toujours possible ...
- et sinon, on utilise la bibliothèque "WiFiManager", qui nous simplifie grandement la tâche !
En effet, cette bibliothèque permet d'enregistrer de façon pérenne (même si on débranche la carte) le dernier Point d'Accès Wi-Fi sur lequel la carte a réussi à se connecter. La bibliothèque va d'abord chercher à se connecter sur ce Point d'Accès "connu". Et si ça ne fonctionne pas (on a changé de lieu, par exemple), alors elle va se positionner elle-même en mode "Point d'Accès", et va proposer sur l'adresse 192.168.4.1 une interface web permettant d'afficher les Points d'Accès Wi-Fi environnants, et d'en sélectionner un. Le nouveau Point d'Accès choisi sera sauvegardé pour les fois suivantes.
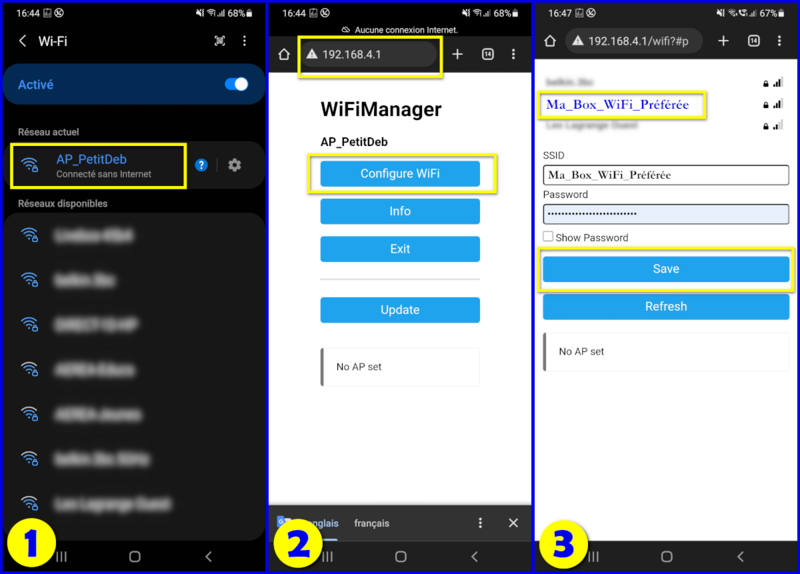
Interface web du WiFi Manager :
- Avec un téléphone ou ordinateur, connectez-vous au point d'accès "AP_PetitDeb" et tapez le mot de passe associé. Il y aura probablement un message indiquant qu'Internet n'est pas disponible, c'est normal, ne pas en tenir compte ;
- Sur votre navigateur préféré, tapez "192.168.4.1", ce qui fera apparaître l'interface web générée par la bibliothèque WiFiManager. Cliquez sur "Configure WiFi", vous arrivez sur le choix du point d'accès.
- Choisissez alors votre point d'accès Wi-Fi préféré, son nom sera reporté dans la case "SSID", complétez avec le mot de passe dans la case "Password", et cliquez sur Save
Bibliothèque
La bibliothèque doit être rajoutée à l'environnement Arduino dans le gestionnaire de Bibliothèques (voir ici pour le mode d'emploi) :
| Bibliothèque Wifi Manager | ||
| Avant le Setup | Importation de la bibliothèque | #include <WiFiManager.h> |
| Création de l’objet | WiFiManager myWiFiManager; | |
| Dans le Setup | Déclaration du mode bloquant | myWiFiManager.setConfigPortalBlocking(true); // ... ou rien (mode par défaut) |
| Déclaration du mode non bloquant | myWiFiManager.setConfigPortalBlocking(false); | |
| Tentative de connexion à un PA Wi-Fi | if (myWiFiManager.autoConnect(Nom_AP, MotDePasse_AP)) { (... connexion OK !) } | |
| Dans le Loop | Activation régulière pour le mode non bloquant | myWiFiManager.process() ; // Obligatoire en mode non bloquant |
Pour connaître toutes les autres possibilités de cette bibliothèque, voir sa référence, ici.
Code minimal : mode bloquant (par défaut)
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 2 : Connexion à un point d'accès choisi par l'utilisateur
*
* CAS A : MODE BLOQUANT - On attend tant que l'utilisateur n'a pas choisi son Point d'Accès Wi-Fi
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèque WiFiManager. Un seule bibibliothèque suffit ici, quelque soit la carte (ESP32 ou Wemos D1 Mini)
#include <WiFiManager.h> // Gestion de la connexion Wi-Fi (recherche de points d'accès)
WiFiManager myWiFiManager; // Création de mon instance de WiFiManager.
// Définition de la carte lorsqu'elle se positionne en mode "Point d'Accès".
const char* mySSID = "AP_PetitDeb" ; // Nom du point d'accès
const char* mySecKey = "PSWD1234" ; // Mot de passe, 8 caractères au minimum
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("----------------------------------") ;
Serial.println("Exemple de connexion Wi-Fi évoluée") ;
Serial.println("----------------------------------") ;
// Tentative de connexion au Wi-Fi. Si la carte n'a pas réussi se connecter au dernier Point d'Accès connu,
// alors elle va se positionner en mode Point d'Accès, demandera sur l'adresse 192.168.4.1 quel nouveau
// Point d'Accès choisir. Par défaut, on restera bloqué tant que l'utilisateur n'aura pas fait de choix.
Serial.println("Connexion au Wi-Fi ...");
if (myWiFiManager.autoConnect(mySSID, mySecKey)) {
// Wi-Fi en mode standard ok --> On affiche l'adresse IP obtenue.
Serial.println(); Serial.print("Connecté ! Adresse IP : ");
Serial.println(WiFi.localIP());
}
else {
Serial.println("Connexion Wi-Fi KO :-(");
}
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
/* On ne fait rien de particulier sur cet exemple */
}
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 2 : Connexion à un point d'accès choisi par l'utilisateur
*
* CAS B : MODE NON BLOQUANT - On peut faire autre chose en attendant que l'utilisateur ait choisi
* son Point d'Accès Wi-Fi
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèque WiFiManager. Un seule bibibliothèque suffit ici, quelque soit la carte (ESP32 ou Wemos D1 Mini)
#include <WiFiManager.h> // Gestion de la connexion Wi-Fi (recherche de points d'accès)
WiFiManager myWiFiManager; // Création de mon instance de WiFiManager.
// Définition de la carte lorsqu'elle se positionne en mode "Point d'Accès".
const char* mySSID = "AP_PetitDeb" ; // Nom du point d'accès
const char* mySecKey = "PSWD1234" ; // Mot de passe, 8 caractères au minimum
// Pour les besoins de l'exemple (traces)
bool IAmNotConnected = true ;
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("----------------------------------") ;
Serial.println("Exemple de connexion Wi-Fi évoluée") ;
Serial.println("----------------------------------") ;
// Déclaration du mode "non bloquant".
// Bonus : suppression des traces fournies par le WiFiManager (il est très bavard)
myWiFiManager.setConfigPortalBlocking(false);
myWiFiManager.setDebugOutput(false);
// Tentative de connexion au Wi-Fi. Si la carte n'a pas réussi se connecter au dernier Point d'Accès connu,
// alors elle va se positionner en mode Point d'Accès, demandera sur l'adresse 192.168.4.1 quel nouveau
// Point d'Accès choisir. On ne reste pas bloqué, la suite du setup() va se dérouler, et le WiFiManager
// traitera les demandes ultérieurement, dans la fonction loop().
Serial.println("Connexion au Wi-Fi ...");
if (myWiFiManager.autoConnect(mySSID, mySecKey)) {
// Wi-Fi en mode standard ok --> On affiche l'adresse IP obtenue.
Serial.println(); Serial.print("Connecté ! Adresse IP : ");
Serial.println(WiFi.localIP());
}
else {
// Wi-Fi standard KO, on est passé en mode AP, qui sera traité dans le loop().
Serial.println("Pas de point Wi-Fi connu, passage en mode AP (identifiant \"" + String(mySSID) + "\")");
}
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
// Obligatoire en mode non bloquant, pour que le WiFiManager continue sa tâche.
myWiFiManager.process() ;
// Test pour savoir si on est enfin connecté - on ne l'affiche qu'une fois pour limiter les traces
if (IAmNotConnected) {
if (WiFi.status() == WL_CONNECTED) {
Serial.print("Connecté au point d'accès " + String(WiFi.SSID()) + ", Adresse IP : ") ;
Serial.println(WiFi.localIP());
IAmNotConnected = false ;
}
}
}
Étape 3 - Et si je veux rester en mode AP (Access Point) Wi-Fi ?
Il existe des cas particuliers où une application n'a en fait pas besoin du Wi-Fi pour aller envoyer ou recevoir des données d'Internet, mais souhaite être juste être considérée comme un Point d'Accès Wi-Fi. Ce mode est suffisant si l'on souhaite commander notre carte depuis un système proche. Par exemple pour commander un système domotique en mode web depuis notre mobile ... petit "spoiler" de l'étape 4 :-)
Pour utiliser le mode "Point d'Accès", on garde les librairies de base, vues à l'étape 1, en utilisant d'autres fonctions.
| Mode Point d'Accès | ||
| Avant le Setup | Importation de la bibliothèque | #include <ESP8266WiFi.h> // Pour le Wemos D1 Mini, ou ...
#include <WiFi.h> // ... Pour l'ESP32 |
| Création de l’objet | ||
| Dans le Setup | Lancement du mode AP
avec mot de passe | if (WiFi.softAP(SSID, SecKey)) { (... succès ... } ; // Où SSID est le nom du point d'accès Wi-Fi, et SecKey son mot de passe |
| Lancement du mode AP
sans mot de passe | if (WiFi.softAP(SSID)) { (... succès ... } ; // Où SSID est le nom du point d'accès Wi-Fi | |
| Récupération de l'adresse IP de base | WiFi.softAPIP() ; | |
| Dans le Loop | Utilisation | La récupération de l'adresse IP peut aussi être utilisée dans le loop(). |
Pour connaître toutes les autres possibilités de ces bibliothèques, voir leurs références, respectivement ici (D1 Mini) et ici (ESP32).
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 3 : Configuration en mode Point d'Accès
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèques WiFi : UNE SEULE EST NECESSAIRE, choisir celle correspondant à votre matériel.
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
#include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
//#include <WiFi.h> // A utiliser pour l'ESP32
const char* mySSID = "AP_PetitDeb" ;
const char* mySecKey = "PSWD1234" ;
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("-----------------------------") ;
Serial.println("Exemple en mode Point d'Accès") ;
Serial.println("-----------------------------") ;
// Déclaration du mode "Point d'Accès"
Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
if (WiFi.softAP(mySSID,mySecKey)) {
// Voilà, nous somme en mode "Point d'Accès", notre carte sera visible des systèmes Wi-Fi environnants,
// au même titre que les autres box Wi-Fi du voisinage. Par contre, ça s'arrête là, et si une fois
// connecté sur ce Point d'Accès "AP_PetitDeb" on cherche à joindre notre carte sur l'adresse IP obtenue
// ci-dessous par WiFi.softAPIP(), on aura droit à un beau "ERR_CONNECTION_REFUSED". Normal, on n'a pas
// précisé dans l'application ce qu'il faut faire : voir exemple suivant Code_Minimal_Etape4.
Serial.print("Mode AP OK, IP Address : ") ;
Serial.println(WiFi.softAPIP()) ;
}
else {
Serial.println("Mode AP KO ... :-(") ;
}
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
// Rien de spécial dans cet exemple
}
Étape 4 - Mise en place d'un serveur Web
Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...).
On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le Petit Bot, petit robot commandable, ou encore Commander un D1 mini avec une interface web, permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web.
| Site web | ||
| Avant le Setup | Importation de la bibliothèque | #include <ESP8266WebServer.h> // Pour le D1 Mini, ou ...
#include <WebServer.h> // ... pour l'ESP32 |
| Création du serveur web (sur le port 80) | ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ...
// WebServer myWeb(80) ; // ... pour l'ESP32 | |
| Dans le Setup | Déclaration de la fonction qui s'occupera
de la génération de la page web | myWeb.on ( "/", runPage01 ); |
| Démarrage du serveur web | myWeb.begin(); | |
| Dans le Loop | Traitement des requêtes web | myWeb.handleClient(); |
Code Minimal 4a : affichage d'un paramètre de la carte.
La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique.
Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 4 : site WEB
*
* CAS A : Page HTML Basique, consultation d'une variable de la carte
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
#include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
#include <ESP8266WebServer.h> // A utiliser pour le D1 Mini
//#include <WiFi.h> // A utiliser pour l'ESP32
//#include <WebServer.h> // A utiliser pour l'ESP32
const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
const char* mySecKey = "PSWD1234" ;
// Déclaration de notre serveur web interne.
ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
// WebServer myWeb(80) ; // A utiliser pour l'ESP32
/* --------------------------------------------------------------------------------------------------------
* webPage01 : formattage HTML de la page web.
* - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
* envoyé au navigateur de l'utilisateur.
* - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID).
* Dans une véritable application, ça pourrait être la valeur d'un capteur de température.
* - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils
* supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne
* de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML.
* -------------------------------------------------------------------------------------------------------- */
String webPage01() {
String p;
p = "<html lang=fr-FR><head><title>ETAPE 4 (Mini-Web)</title></head>\n" ;
p += "<body>\n" ;
p += " <br><br><br><center><font size=\"12\">\n" ;
p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID.
p += " <br>... très heureux de te rencontrer !\n" ;
p += " </center>\n" ;
p += "</body></html>\n" ;
return p;
}
/* --------------------------------------------------------------------------------------------------------
* runPage01 : gestion de la page web
* -------------------------------------------------------------------------------------------------------- */
void runPage01() {
// Affichage de la page Web.
myWeb.send ( 200, "text/html", webPage01() );
}
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("----------------------") ;
Serial.println("Exemple de serveur WEB") ;
Serial.println("----------------------") ;
// Déclaration du mode "Point d'Accès". On s'arrête là si échec.
Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
if (!WiFi.softAP(mySSID,mySecKey)) {
Serial.println("Mode AP KO ... :-(") ;
return ;
}
// Affichage de l'adresse IP principale du Point d'Accès.
Serial.print("Mode AP OK, IP Address : ") ;
Serial.println(WiFi.softAPIP()) ;
// Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur.
myWeb.on ( "/", runPage01 );
myWeb.begin();
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
// Traitement des requêtes web.
myWeb.handleClient();
}Code Minimal 4b : actionner la carte via l'interface web
Dans l'exemple précédent, on se contente de récupérer un paramètre de la carte. Mais il est également possible de modifier un paramètre (par exemple l'état d'une des sorties de la carte, et donc d'agir sur un de ses périphériques : led, moteur, ...).
Le code ci-dessous présente donc un code "moins minimal", permettant d'afficher et de modifier une variable du programme Arduino. Dans une application réelle, il suffira alors d'utiliser cette variable pour afficher et agir sur sur l'état d'une des entrées/sorties de la carte.
La partie HTML est un peu plus complexe, car on va y définir une fonction javascript, qui permettra de faire passer des informations du navigateur au serveur web hébergé. Voir les explications complémentaires dans le code lui-même.
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 4 : site WEB
*
* CAS B : Page HTML plus évoluéee, et modification d'une variable de la carte
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
#include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
#include <ESP8266WebServer.h> // A utiliser pour le D1 Mini
//#include <WiFi.h> // A utiliser pour l'ESP32
//#include <WebServer.h> // A utiliser pour l'ESP32
const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
const char* mySecKey = "PSWD1234" ;
// Déclaration de notre serveur web interne, qui écoutera sur le port 80.
ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
// WebServer myWeb(80) ; // A utiliser pour l'ESP32
// Variable qui sera affichée et modifiée depuis notre interface web.
int myValue = 0 ;
/* --------------------------------------------------------------------------------------------------------
* webPage01 : formattage HTML de la page web.
* - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
* envoyé au navigateur de l'utilisateur.
* - Comme dans l'exemple précédent (Exemple_4A), on insère dans cette chaîne une information de la carte,
* ici la valeur de notre variable 'my value'. Mais on va aussi ajouter des boutons permettant de modifier
* cette valeur sur la carte.
* - Idem Exemple_4A : pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple
* Firefox / Outils supplémentaires / Outils de développement Web), il est préférable d'indenter le code à
* l'intérieur de la chaîne de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne
* de code HTML.
* -------------------------------------------------------------------------------------------------------- */
String webPage01() {
String p;
// Début de construction de la page web (entête, titre, paramètres)
p = "<html lang=fr-FR><head>\n" ;
p += "<title>ETAPE 4B</title>\n" ; // Titre de la page
p += " <meta charset='UTF-8'>\n" ; // Codage des caractères, UTF-8 est fortement recommandé
p += "</head>\n" ;
// Définitions CSS (), qui permettent de décrire le format des objets sur la page web.
// Si vous voulez tout savoir sur CSS, on peut trouver une bonne introduction ici : https://developer.mozilla.org/fr/docs/Learn/CSS
// et une référence complète ici : https://developer.mozilla.org/fr/docs/Web/CSS/Reference
p += "<style>\n" ;
p += " body { background-color: #000088; color: white; font-size: 25px; }\n"; // couleur fond écran (bleu foncé) et textes (blanc).
p += " input { width:25%; margin:10px; font-size:20px; border-radius: 5px; }\n"; // format des boutons (taille, coins arrondis, ...).
p += "</style>\n" ;
// Début du code javascript. Javascript est le langage utilisé au niveau des navigateurs web (Firefox, Microsoft Edge, Google Chrome, ...)
// pour introduire un peu de dynamisme et d'intelligence dans les pages web. Cela peut permettre, par exemple, de réaliser une action
// locale et immediate, telle que l'agrandissement d'une image, le changement d'un texte, etc ... sans avoir à réinterroger le serveur web.
//
// Dans notre cas, la fonction 'addition(val)' ci-dessous va ajouter le paramètres 'val' à l'adresse du serveur web, et va ensuite appeler
// la page web de notre carte, avec ce paramètre. Par exemple, si l'adresse du site web de notre carte est 192.168.4.1, l'appel à la fonction
// addition(-1) va demander la page '192.168.4.1?add=-1'. Le paramètre 'add' de valeur '-1' sera alors exploité par la carte dans la
// fonction runPage01() définie plus bas.
//
// Dans un exemple réel on pourrait bien sûr définir plusieurs paramètres, du style '192.168.4.1?voyant=vert&servo1=90&servo2=0'
p += "<script>\n" ;
p += "function addition(val) {\n";
p += " window.location = window.location.pathname + '?add=' + val ;\n";
p += "}\n";
p += "</script>\n" ;
// Corps de la page web : affichage de la valeur récupérée sur la carte, et de deux boutons 'ajouter 1' et 'enlever 1'.
// La fonction addition() définie dans le code javascript ci-dessus, sera appelée lorsqu'on appuie sur ces boutons.
p += "<body><center>\n" ;
p += " </br></br>Valeur actuelle : " + String(myValue) + "</br></br>\n";
p += " <form>\n";
p += " <input type='submit' value='ajouter 1' formaction='javascript:addition(1);' formmethod=post>\n" ;
p += " <input type='submit' value='enlever 1' formaction='javascript:addition(-1);' formmethod=post>\n" ;
p += " </form>\n";
p += "</center></body></html>" ;
// ça y est, la page web est complètement constituée !
return p;
}
/* --------------------------------------------------------------------------------------------------------
* runPage01 : gestion de la page web
* -------------------------------------------------------------------------------------------------------- */
void runPage01() {
// Si la page a un paramètre 'add', alors on récupère sa valeur, et on l'ajoute à notre variable 'myValue'.
if ( myWeb.hasArg("add") ) {
Serial.println("Traitement pge web, arg = '" + String(myWeb.arg("add")) + "'") ;
int myArg = myWeb.arg("add").toInt() ;
myValue = myValue + myArg ;
Serial.println("Traitement page web, arg = '" + String(myWeb.arg("add")) + "' --> Nouvelle valeur : " + String(myValue)) ;
}
// On renvoie la page Web.
myWeb.send ( 200, "text/html", webPage01() );
}
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("----------------------") ;
Serial.println("Exemple de serveur WEB") ;
Serial.println("----------------------") ;
// Déclaration du mode "Point d'Accès". On s'arrête là si échec.
Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
if (!WiFi.softAP(mySSID,mySecKey)) {
Serial.println("Mode AP KO ... :-(") ;
return ;
}
// Affichage de l'adresse IP principale du Point d'Accès.
Serial.print("Mode AP OK, IP Address : ") ;
Serial.println(WiFi.softAPIP()) ;
// Définition des points d'entrée du serveur Web (un seul ici),
// et démarrage du serveur.
myWeb.on ( "/", runPage01 );
myWeb.begin();
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
// Traitement des requêtes web.
myWeb.handleClient();
}
Étape 5 - Interrogation de serveurs de données (mode JSON)
JSON, c'est quoi ?
Nous allons maintenant nous intéresser à la récupération de données sur Internet (informations sur la météo, sur la pollution, sur les derniers recensements, ...). De nombreux serveurs de données, et en particulier les serveurs "Open Data" (offrant des données libres de droit), sont accessibles en mode web. C'est-à-dire qu'une simple requête dans la barre d'adresse de votre navigateur, permet de récupérer les informations souhaitées.
Et, encore mieux, dans la plupart des cas, la réponse revient sous une forme standardisée de type JSON (JavaScript Objet Notation), que les navigateurs récents sont capables de décoder. A titre d'exemple, ouvrez un nouvel onglet dans votre navigateur, et recopiez dans la barre d'adresse ce qui suit ...
https://data.rennesmetropole.fr//api/records/1.0/search/?dataset=etat-du-trafic-en-temps-reel&q=rocade
... et vous devriez avoir en retour un texte de ce type :
{"nhits": 63, "parameters": {"dataset": "etat-du-trafic-en-temps-reel", "q": "rocade", "rows": 10, "start": 0, "format": "json", "timezone": "UTC"}, "records": [{"datasetid": "etat-du-trafic-en-temps-reel", "recordid": "c8cd4fc9d2a9f1840170322c834f827fc100cc75", "fields": {"traveltimereliability": 100, "traveltime": 55, "predefinedlocationreference": "30023", "averagevehiclespeed": 91, "datetime": "2022-11-29T15:11:00+01:00", "gml_id": "v_rva_troncon_fcd.fid-722fb9f8_184c264cda5_453f", "trafficstatus": "freeFlow", "func_class": 666, "geo_point_2d": [48.14130932076887, -1.6781068587055177], (...)
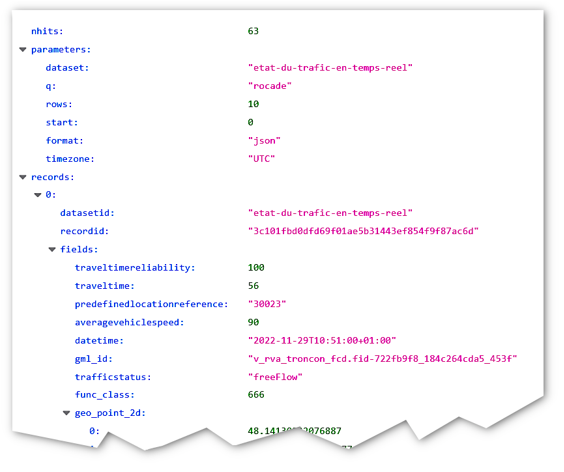
... mais que votre navigateur va quasi-immédiatement immédiatement reconnaître comme un format JSON, et afficher sous une forme plus structurée :
Nous avons fait ici appel au serveur Open Data de la ville de Rennes, et avons fait une requête demandant l'état du trafic sur la rocade principale. Ce même serveur propose un tas d'autres données libres, et on peut trouver sur Internet une multitude d'autres serveurs "Open Data" en mode JSON.
Oui, mais mon D1 mini n'a pas de navigateur ?
C'est là où deux autres bibliothèques vont nous être utiles :
- la première pour permettre à notre carte se connecter au serveur de données en mode sécurisé (car la plupart des sites web ont une adresse 'https://www...') : WiFiClientSecure. Celle-ci est intégrée de base dans l'environnement de développement Arduino.
- la seconde pour décoder le format JSON et extraire facilement les éléments de réponse qui nous intéressent : ArduinoJson. Celle-ci doit être récupérée dans le gestionnaire de bibliothèques :
Les possibilités sont multiples, et l'exploitation des données JSON par les cartes D1 mini ou ESP32, peut prendre des formes très sympathiques : voir par exemple les réalisations "Voir Demain" et "Hawaiiiii" issues d'un hackathon organisé en décembre 2021 par Les Petits Débrouillards Grand Ouest et L'Edulab de l'Université de Rennes 2.
{
Étape 6 - Interrogation de serveurs de données (mode JSON)
JSON, c'est quoi ?
Nous allons maintenant nous intéresser à la récupération de données sur Internet (informations sur la météo, sur la pollution, sur les derniers recensements, ...). De nombreux serveurs de données, et en particulier les serveurs "Open Data" (offrant des données libres de droit), sont accessibles en mode web. C'est-à-dire qu'une simple requête dans la barre d'adresse de votre navigateur, permet de récupérer les informations souhaitées.
Et, encore mieux, dans la plupart des cas, la réponse revient sous une forme standardisée de type JSON (JavaScript Objet Notation), que les navigateurs récents sont capables de décoder. A titre d'exemple, ouvrez un nouvel onglet dans votre navigateur, et recopiez dans la barre d'adresse ce qui suit ...
https://data.rennesmetropole.fr//api/records/1.0/search/?dataset=etat-du-trafic-en-temps-reel&q=rocade
... et vous devriez avoir en retour un texte de ce type :
{"nhits": 63, "parameters": {"dataset": "etat-du-trafic-en-temps-reel", "q": "rocade", "rows": 10, "start": 0, "format": "json", "timezone": "UTC"}, "records": [{"datasetid": "etat-du-trafic-en-temps-reel", "recordid": "c8cd4fc9d2a9f1840170322c834f827fc100cc75", "fields": {"traveltimereliability": 100, "traveltime": 55, "predefinedlocationreference": "30023", "averagevehiclespeed": 91, "datetime": "2022-11-29T15:11:00+01:00", "gml_id": "v_rva_troncon_fcd.fid-722fb9f8_184c264cda5_453f", "trafficstatus": "freeFlow", "func_class": 666, "geo_point_2d": [48.14130932076887, -1.6781068587055177], (...)
... mais que votre navigateur va quasi-immédiatement immédiatement reconnaître comme un format JSON, et afficher sous une forme plus structurée :
Nous avons fait ici appel au serveur Open Data de la ville de Rennes, et avons fait une requête demandant l'état du trafic sur la rocade principale. Ce même serveur propose un tas d'autres données libres, et on peut trouver sur Internet une multitude d'autres serveurs "Open Data" en mode JSON.
Oui, mais mon D1 mini n'a pas de navigateur ?
C'est là où deux autres bibliothèques vont nous être utiles :
- la première pour permettre à notre carte se connecter au serveur de données en mode sécurisé (car la plupart des sites web ont une adresse 'https://www...') : WiFiClientSecure. Celle-ci est intégrée de base dans l'environnement de développement Arduino.
- la seconde pour décoder le format JSON et extraire facilement les éléments de réponse qui nous intéressent : ArduinoJson. Celle-ci doit être récupérée dans le gestionnaire de bibliothèques :
Les possibilités sont multiples, et l'exploitation des données JSON par les cartes D1 mini ou ESP32, peut prendre des formes très sympathiques : voir par exemple les réalisations "Voir Demain" et "Hawaiiiii" issues d'un hackathon organisé en décembre 2021 par Les Petits Débrouillards Grand Ouest et L'Edulab de l'Université de Rennes 2.
{
Étape 7 - Diffusion d'information (mode MQTT)
MQTT c'est quoi ?
MQTT (Message Queuing Telemetry Transport) permet l'envoi et la réception de messages de petite taille. MQTT s'appuie sur un "broker MQTT", serveur externe, qui va recevoir les données d'un système, et les redistribuer à d'autres systèmes.
MQTT est souvent utilisé pour collecter des données en provenance de petits capteurs (par exemple, capteurs de température dans un système domotique, capteurs de pollution au niveau d'une région voire d'un pays), car il a aussi comme avantage d'être peu consommateur de ressources.
MQTT est basé sur un principe d'abonnement : le système émetteur doit préciser à quel sujet ("topic") se rattache son message, et tous les systèmes qui s'étaient préalablement abonnés à ce "topic" recevront alors le message. Principe proche de Twitter ou Instagram et leurs "hashtags", donc.
On peut implémenter son propre broker MQTT (le code est libre d'usage), ou s'appuyer sur des brokers gérés par des associations ou des entreprises. Dans l'exemple ci-après, on utilise le broker des Petits Débrouillards, à utiliser avec modération.
Mais ce n'est pas l'objet du tutoriel, nous nous intéressons ici uniquement à la partie "client", c'est à dire ce qu'il faut mettre en œuvre sur nos cartes D1 mini ou ESP.
Mise en œuvre sur nos petites cartes :
Il existe plusieurs bibliothèques Arduino permettent de gérer des messages MQTT. Pour notre part, on utilise celle-ci (à aller chercher dans le gestionnaire de bibliothèque) :
| Gestion du MQTT | ||
| Avant le Setup | Importation de la bibliothèque | #include <MQTT.h> |
| Création de l’objet | MQTTClient myMQTTClient; | |
| Dans le Setup (ou le loop) | Initialisation | myMQTTClient.begin(@IP Broker, Port Broker, Client Wifi) ; |
| Se préparer à la réception de messages | myMQTTClient.onMessage(référence de la fonction à appeler sur réception d'un message) ; | |
| Connexion au broker MQTT | myMQTTClient.connect(ID unique) | |
| Souscrire à un "topic" particulier | myMQTTClient.subscribe(topic) ; | |
| Publier un message | myMQTTClient.publish(topic, message) ; | |
| Dans le Loop | Activation régulière | obligatoire : myMQTTClient.loop() ; |
Pour connaître toutes les autres possibilités de cette bibliothèque, voir sa référence, ici.
Code minimal :
/* =========================================================================================================
*
* CODE MINIMAL RESEAU - ETAPE 6 : Messages MQTT
*
* ---------------------------------------------------------------------------------------------------------
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
* ========================================================================================================= */
// Bibliothèques requises
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
#include <WiFiManager.h> // Gestion de la connexion Wi-Fi (recherche de points d'accès)
#include <WiFiClientSecure.h> // Gestion de la connexion à un serveur de données
#include <MQTT.h> // Gestion des requêtes MQTT
// Variables globales
WiFiManager myWiFiManager; // Manager Wi-Fi
WiFiClient myWiFiClient ; // Client WiFi
const char* mySSID = "AP_PetitDeb" ; // Nom de la carte en mode Point d'Accès.
const char* mySecKey = "PSWD1234" ; // Mot de passe associé, 8 caractères au minimum.
#define MQTT_BROKER_IP "debrouillards.ddns.net" // Serveur sur lequel est installé le Broker MQTT.
#define MQTT_BROKER_PORT 1883 // Port sur lequel écoute le broker MQTT
char MY_MQTT_ID[20] ; // Id unique de notre objet, basé sur ESP.getChipId()
const char MY_MQTT_TOPIC[] = "PING_PONG" ; // Nom de notre topic (sujet) MQTT
MQTTClient myMQTTClient; // Client MQTT
bool IHaveToAnswer = false ; // Passe à 'true' si on doit répondre.
#define TEN_SECONDS 10000 // On enverra un message au broker toutes les 10000 ms = 10 secondes.
unsigned long myWakeUp ; // Timer mis en place pour limiter le nombre d'envois au broker.
/* --------------------------------------------------------------------------------------------------------------
* MQTT_Received : réception d'un message MQTT
* ------------------------------------------------------------------------------------------------------------- */
void MQTT_Received(String &topic, String &payload) {
char myTrace[80] ;
sprintf(myTrace, "Réception sur le topic \"%s\" du message MQTT \"%s\".", topic, payload) ;
Serial.println(myTrace) ;
// Comme indiqué dans la documentation, il ne faut pas renvoyer de messages dans cette fonction,
// ça risque de mal se passer (blocages, ...). Si on souhaite répondre au message reçu, il vaut
// mieux mettre à jour une variable globale, qui sera vérifiée dans la partie loop().
if (payload == String("Ping")) {
IHaveToAnswer = true ;
}
}
/* --------------------------------------------------------------------------------------------------------------
* MQTT_Connect : Connexion - ou reconnexion - au broker MQTT.
* ------------------------------------------------------------------------------------------------------------- */
void MQTT_Connect() {
// Vérification WiFi OK.
int nbTries = 0 ;
while (WiFi.status() != WL_CONNECTED) {
if (nbTries++ > 10) {
Serial.println("Connexion WiFi KO :-(") ;
return ;
}
delay(500);
}
// Connexion au broker.
Serial.println("--- Connexion MQTT, Id unique \"" + String(MY_MQTT_ID) + "\" ") ;
nbTries = 0 ;
while (!myMQTTClient.connect(MY_MQTT_ID)) {
Serial.print(".") ;
if (nbTries++ > 10) {
Serial.println(" KO :-(") ;
return ;
}
delay(500);
}
// Abonnement au topic.
Serial.println("--- Abonnement au sujet \"" + String(MY_MQTT_TOPIC) + "\"") ;
myMQTTClient.subscribe(MY_MQTT_TOPIC);
}
/* --------------------------------------------------------------------------------------------------------
* SETUP : Initialisation
* -------------------------------------------------------------------------------------------------------- */
void setup() {
// Initialisation de la liaison série, affichage 1er message
Serial.begin(115200);
delay(100) ;
Serial.println();
Serial.println("---------------------") ;
Serial.println("Exemple messages MQTT") ;
Serial.println("---------------------") ;
// Tentative de connexion au Wi-Fi. Si la carte n'a pas réussi se connecter au dernier Point d'Accès connu,
// alors elle va se positionner en mode Point d'Accès, demandera sur l'adresse 192.168.4.1 quel nouveau
// Point d'Accès choisir. Par défaut, on restera bloqué tant que l'utilisateur n'aura pas fait de choix.
Serial.println("Connexion au Wi-Fi ...");
if (myWiFiManager.autoConnect(mySSID, mySecKey)) {
Serial.println(); Serial.print("Connecté ! Adresse IP : ");
Serial.println(WiFi.localIP());
}
else {
Serial.println("Connexion Wi-Fi KO :-(");
}
// Initialisation du MQTT
Serial.println("Initialisation MQTT ...");
myMQTTClient.begin(MQTT_BROKER_IP, MQTT_BROKER_PORT, myWiFiClient); // lancement du client MQTT ...
myMQTTClient.onMessage(MQTT_Received); // ... qui appelera la fonction MQTT_Received si un message est reçu.
strncpy(MY_MQTT_ID, String(ESP.getChipId()).c_str(),sizeof(MY_MQTT_ID)) ; // Fabrication de mon ID unique, sur la base du n° de puce
MY_MQTT_ID[sizeof(MY_MQTT_ID)-1] = '\0' ;
// Connexion au broker
MQTT_Connect() ;
// Initialisation du timer qui sera testé dans loop() - pour faire appel au serveur seulement toutes les 10 secondes
// millis() est une fonction système donnant le nombre de ms depuis le lancement ou la réinitialisation de la carte.
unsigned long myWakeUp = millis() + TEN_SECONDS ;
}
/* --------------------------------------------------------------------------------------------------------------
* LOOP : fonction appelée régulièrement par le système
* ------------------------------------------------------------------------------------------------------------- */
void loop() {
// Réactivation du client MQTT
myMQTTClient.loop() ;
delay(10) ; // Problèmes de stabilité Wi-Fi ? (Cf. doc MQTT)
// Reconnexion au broker MQTT si nécessaire ...
if (!myMQTTClient.connected()) {
MQTT_Connect();
}
// Si on a précédemment reçu un 'Ping', on va répondre 'Pong'
if (IHaveToAnswer) {
IHaveToAnswer = false ;
Serial.println("Envoi de la réponse \"Pong\" sur le topic \"" + String(MY_MQTT_TOPIC) + "\".") ;
myMQTTClient.publish(MY_MQTT_TOPIC, "Pong") ;
}
// Envoi d'un message toutes les 10 secondew.
unsigned long myNow = millis() ;
if (myNow >= myWakeUp) {
Serial.println("Wake Up ! envoi du message \"Ping\" sur le topic \"" + String(MY_MQTT_TOPIC) + "\".") ;
myMQTTClient.publish(MY_MQTT_TOPIC, "Ping") ;
myWakeUp = myNow + TEN_SECONDS ;
}
}
Dernière modification 6/02/2023 par user:Philby.
Draft