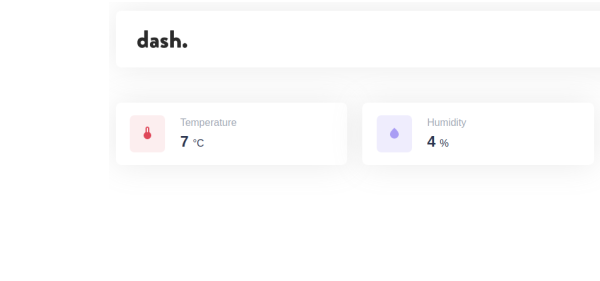
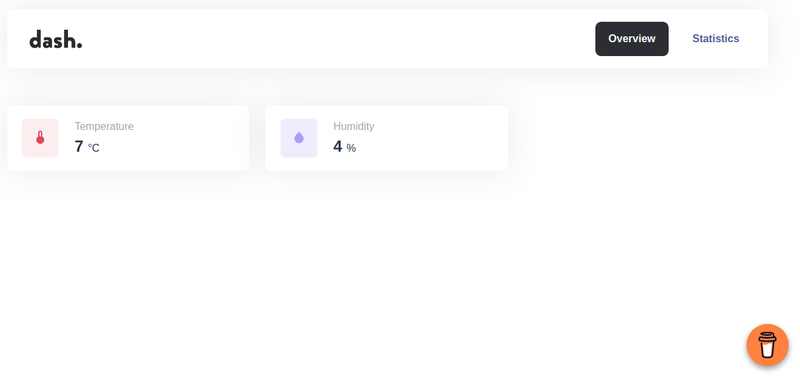
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
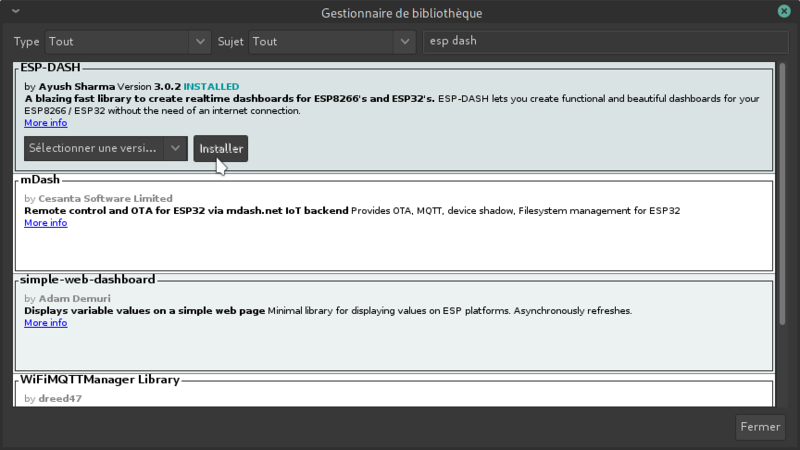
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes
AsyncTCP
ESPAsyncWebServer
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
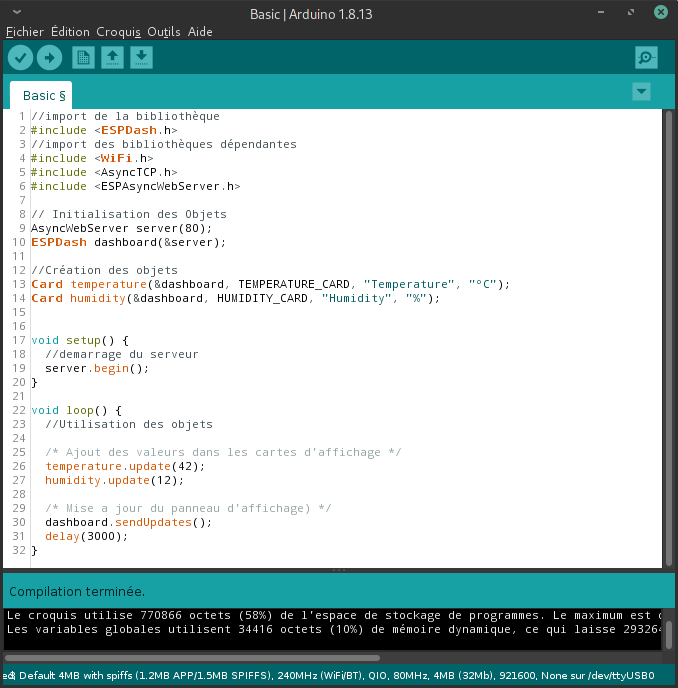
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
//import de la bibliothèque #include <ESPDash.h> //import des bibliothèques dépendantes #include <WiFi.h> #include <AsyncTCP.h> #include <ESPAsyncWebServer.h>
- La création de ou des objets (avant le setup)
/* Création des objets */ //création de l'objet serveur AsyncWebServer server(80); //Création de l'objet Dashboard (tableau d'affichage) ESPDash dashboard(&server); // Initialisation et création des Objets Card Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%");
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
void setup() { //demarrage du serveur server.begin(); } - L'utilisation de l'objet (dans le loop)
void loop() { //Utilisation des objets /* Ajout des valeurs dans les cartes d'affichage */ temperature.update(42); humidity.update(12); /* Mise a jour du panneau d'affichage) */ dashboard.sendUpdates(); delay(3000); }
Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft