Cette page fournit une simple interface de navigation pour trouver des entités décrites par une propriété et une valeur nommée. D’autres interfaces de recherche disponibles comprennent la page recherche de propriété, et le constructeur de requêtes ask.
Liste de résultats
- Rubans de led ludiques + (Le ruban à led possède trois broches : *L … Le ruban à led possède trois broches : *L'alimentation à relier au +5V de l'Arduino. *Le GND (masse ou terre) à relier au GND de l'Arduino. *Le Din pour Data In (l'entrée des données de pilotage du ruban) à connecter à la broche de l'Arduino dans le cas de notre programme. Notez que vous pouvez connecter plusieurs rubans à led à un même Arduino. Attention cependant à la puissance consommée par les leds. Chaque led RGB consomme jusqu'à 60mA. La broche 5V de l'Arduino peut délivrer jusqu'à 400mA lorsqu'elle alimentée en USB et jusqu'à 900mA lorsqu'elle alimenté par le Jack. Pour bien faire les choses, sur la broche Din nous devrions mettre une résistance de 330ohms pour limiter le "bruit" électronique qui pourrait perturber le signal.tronique qui pourrait perturber le signal.)
- PATADUINO + (''' Brancher les différents composants sur … ''' Brancher les différents composants sur la carte Arduino''' * Le haut-parleur : un fil sur la sortie 13 et un sur la sortie GND * 3 fils pour le piano * Un fil sur l'entrée 5V branché à une extrémité de la pâte à modeler * Un fil sur l'entrée GND branché à l'autre extrémité de la pâte à modeler * Un fil sur l'entrée AO avec de la pâte à modeler conductrice à l'extrémité. C'est cette extrémité que l'on pourra déplacer le long de la pâte à modeler pour faire varier le son. * Étaler la pâte à modeler (Squichy circuit=résistance variable) pour fabriquer le piano. * Téléverser le programme (sketch) dans l'Arduino. * À vous de modifier le son, en déplaçant le morceau de pâte à modeler servant de "baguettceau de pâte à modeler servant de "baguett)
- Fabriquer un Objet Connecté + ( * Ouvrir le logiciel ''Arduino''. * Aller … * Ouvrir le logiciel ''Arduino''. * Aller dans le menu ''Fichiers'', puis ''Préférences.'' * Dans le champ ''URL de gestionnaire de cartes supplémentaires'', coller l'adresse suivante : http://arduino.esp8266.com/stable/package_esp8266com_index.json * Valider en cliquant sur ''OK''. ndex.json * Valider en cliquant sur ''OK''. )
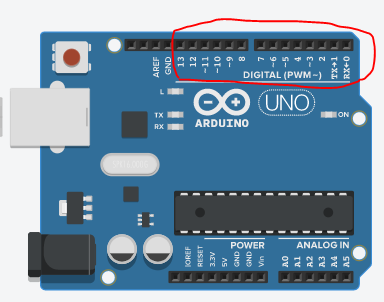
- Premiers pas avec Arduino + (<div class="annotatedImageDiv" typeof=" … Les cartes Arduino sont des microcontrôleurs, des sortes de mini-ordinateurs capable de mémoriser des informations, de les traiter de la manière qu’on le souhaite avec un programme et de recevoir et d’envoyer des signaux électriques. Ces deux dernières possibilités sont réalisables grâce aux broches de l’Arduino (aussi appelée pin), pour l’instant nous nous intéressons seulement à celles numérotées de 0 à 13, entourées en rouge sur l'image.
La carte est alimentée en électricité par les prises sur le côté gauche.té gauche.) - Code Minimal Réseau - (1) Connecter le Wemos D1 mini à internet en wifi + (<nowiki>Cette première étape permet …
Cette première étape permet à un Wemos D1 mini (ou autre carte compatible Arduino avec puce Wi-Fi) de se connecter au Wi-Fi dans un environnement connu, et qui ne change pas ; C'est-à-dire que l'on à accès à une borne Wi-Fi, on connait son mot de passe - aka "clé de sécurité réseau", et a priori la carte va rester dans cet environnement. n class="p">{</span> <br /><span class="lineno">64 </span> <span class="cm">/* On ne fait rien de particulier sur cet exemple */</span><br /><span class="lineno">65 </span><span class="p">}</span><br /></pre></div></nowiki>)
Ces bibliothèques sont pré-chargées dans l'environnement Arduino, il n'est pas nécessaire d'aller les chercher dans le gestionnaire de bibliothèques.Connexion Wi-Fi de base Avant le Setup Importation de la bibliothèque #include // Pour le Wemos D1 Mini, ou ...
#include// ... Pour l'ESP32 Création de l’objet Dans le Setup Démarrage de la connexion WiFi.begin(SSID, SecKey) ; // Où SSID est le nom du point d'accès Wi-Fi, et SecKey son mot de passe Test de la connexion if (WiFi.Status() == WL_CONNECTED) { (...) } Récupération de l'adresse IP WiFi.localIP() ; Dans le Loop Utilisation Le test de la connexion, et la récupération de l'adresse IP peuvent aussi être utilisés dans le loop().
Pour connaître toutes les autres possibilités de ces bibliothèques, voir leurs références, respectivement [https://github.com/esp8266/Arduino/tree/master/libraries/ESP8266WiFi ici] (D1 Mini) et [https://github.com/espressif/arduino-esp32/tree/master/libraries/WiFi ici] (ESP32).1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 1 : connexion basique au Wi-Fi
4 *
5 * ---------------------------------------------------------------------------------------------------------
6 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
7 * ========================================================================================================= */
8
9 // Bibliothèques WiFi : UNE SEULE EST NECESSAIRE, choisir celle correspondant à votre matériel.
10 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
11
12 #include// A utiliser pour le D1 Mini
13 //#include// A utiliser pour l'ESP32
14
15 // Définition du point d'accès Wi-Fi et de son mot de passe ("clé de sécurité")
16 // A REMPLACER PAR LES VERITABLES VALEURS CORRESPONDANT A VOTRE EMPLACEMENT
17
18 const char* mySSID = "MA_BOX_INTERNET";
19 const char* mySecKey = "MA_CLE_DE_SECURITE";
20
21 /* --------------------------------------------------------------------------------------------------------
22 * SETUP : Initialisation
23 * -------------------------------------------------------------------------------------------------------- */
24 void setup() {
25
26 // Initialisation de la liaison série, affichage 1er message
27
28 Serial.begin(115200);
29 delay(100) ;
30 Serial.println();
31 Serial.println("----------------------------------") ;
32 Serial.println("Exemple de connexion Wi-Fi basique") ;
33 Serial.println("----------------------------------") ;
34
35 // Démarrage de la tentative de connexion, avec le nom du point d'accès Wi-Fi et son mot de passe
36
37 WiFi.begin(mySSID, mySecKey) ;
38
39 // Attente de la connexion pendant 10 secondes (20 x 500 ms)
40
41 Serial.print("Connexion à "); Serial.print(mySSID) ; Serial.print(" ") ;
42 int tryNumber = 1 ;
43 while (WiFi.status() != WL_CONNECTED)
44 {
45 delay(500);
46 Serial.print(".");
47 if (++tryNumber > 20) {
48 Serial.println() ; Serial.println("Pas de connexion, abandon") ;
49 return ;
50 }
51 }
52
53 // La connexion a réussi ! On affiche l'adresse IP obtenue.
54
55 Serial.println(); Serial.print("Connecté ! Adresse IP : ");
56 Serial.println(WiFi.localIP());
57
58 }
59
60 /* --------------------------------------------------------------------------------------------------------------
61 * LOOP : fonction appelée régulièrement par le système
62 * ------------------------------------------------------------------------------------------------------------- */
63 void loop() {
64 /* On ne fait rien de particulier sur cet exemple */
65 } - Importer des bibliothèques dans l'interface Arduino + (<nowiki>Il arrive parfois d'un copié …
Il arrive parfois d'un copié collé de code pioché sur le web et inséré dans l'interface de développement Arduino que ce dernier "coince" à la compilation. ;/span><br /></pre></div>Le message "fatal error: ma_bibliotheque.h: No such file or directory" apparaît, pas de panique, cela veut dire que le logiciel Arduino ne trouve pas la bibliothèque dans son répertoire "libraries" , nous allons donc l'importer !</nowiki>)
Le message sera alors si il manque une bibliothèque :Le message "fatal error: ma_bibliotheque.h: No such file or directory" apparaît, pas de panique, cela veut dire que le logiciel Arduino ne trouve pas la bibliothèque dans son répertoire "libraries" , nous allons donc l'importer !sketch_sep04b:3:10: fatal error: ma_bibliotheque.h: No such file or directory
#include
^~~~~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
ma_bibliotheque.h: No such file or directory - Configurez le réseau Wifi sur un ESP + (<nowiki>Le mode client est utilisé p …
Le mode client est utilisé pour connecter l'ESP à une box, un téléphone en partage de connexion ou un autre ESP en mode point d'accès. ">print</span><span class="p">(</span><span class="s">"Connecté, adresse IP : "</span><span class="p">);</span><br /> <span class="nf">Serial</span><span class="p">.</span><span class="nf">println</span><span class="p">(</span><span class="nf">WiFi</span><span class="p">.</span><span class="nf">localIP</span><span class="p">());</span> <span class="c1">// affichage de l'adresse IP</span><br /><span class="p">}</span><br /></pre></div></nowiki>)
Il permet aussi d'accéder à internet et donc au WEB, utile pour envoyer des données à des services tiers ou pour afficher des données provenant du Web.
Rien de plus compliqué que précédemment, voici la ligne à insérer dans le setup :une fois connecté au réseau de la box ou du téléphone en partage de connexion, l'ESP va se voir attribué une adresse IP, il est donc très facile de "perdre" l'esp dans le réseau.void setup(){
WiFi.begin("SSID de la box", "mot de passe de la box");
}
En général, plusieurs solutions s'offrent à nous pour connaitre son adresse IP (écran, création d'un réseau point d'accès avec l'adresse IP, adresse ip en morse avec la led), mais la plus commune est d'utiliser le terminal ou la console pour connaitre l'adresse IP de notre ESP.
Donc voicivoid setup()
{
Serial.begin(115200); // initialisation de la connexion serie (terminal)
WiFi.begin("SSID de la box", "mot de passe de la box");
Serial.print("Connection en cours");
while (WiFi.status() != WL_CONNECTED) // tant que l'esp n'est pas connecté au réseau on attends
{
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connecté, adresse IP : ");
Serial.println(WiFi.localIP()); // affichage de l'adresse IP
} - Code Minimal Réseau - (3) Mon D1 Mini récupère des données sur Internet (Json) + ( *'''Episode 4 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mon Wemos D1 mini discute sur Internet avec MQTT.] )
- Importer de nouvelles cartes dans l'interface Arduino + (<nowiki>Pour installer de nouvelles …
Pour installer de nouvelles cartes dans l'interface Arduino, le principe est quasiment le même que pour ajouter des bibliothèques. Par défaut, l'interface d'arduino ne connait que les cartes Arduino "Officielles", nous allons donc ajouter à son catalogue de cartes un nouveau catalogue ! des cartes à base d' ESP32 :<br /><br />'''https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json'''</nowiki>)
Cette manipulation sera à reproduire dès lors que vous réinstallerez le logiciel Arduino ou au premier paramétrage.
Un catalogue de carte se présente sous la forme d'une adresse internet pointant sur un fichier texte de type JSON.
Nous allons voir dans ce tutoriel comment ajouter les cartes ESP8266 (wemos par exemple) et ESP32.
Pour trouver un catalogue de cartes dans un moteur de recherche, saisissez les termes suivants "''arduino nom_de_la_carte_a_installer core json''"
Dans les résultats de recherche, préférez les liens pointant sur des git (github, gitlab) car ils sont souvents à jour. Il vous reste à trouver l'adresse recherchée (qui pointe sur un fichier json).
Voici par exemple le lien du catalogue pour les ESP8266 :
'''https://arduino.esp8266.com/stable/package_esp8266com_index.json'''
Et le lien du catalogue des cartes à base d' ESP32 :
'''https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json''' - Créer une Interface Web pour ESP32 + (Une fois votre code téléversé dans l'esp, connectez vous en Wifi au réseau "mon interface web" et entrez le mot de passe "mot de passe". Rendez-vous dans votre navigateur préféré et entrez l'adresse suivante http://192.168.4.1 Admirez !)
- Code Minimal Réseau - (2) Héberger un site web sur mon Wemos D1 mini + (<nowiki>Une première possibilité d'u …
Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...). ;<span class="lineno"> 95 </span><span class="cm"> * LOOP : fonction appelée régulièrement par le système</span><br /><span class="lineno"> 96 </span><span class="cm"> * ------------------------------------------------------------------------------------------------------------- */</span><br /><span class="lineno"> 97 </span><span class="kr">void</span> <span class="nb">loop</span><span class="p">()</span> <span class="p">{</span> <br /><span class="lineno"> 98 </span> <br /><span class="lineno"> 99 </span> <span class="c1">// Traitement des requêtes web.</span><br /><span class="lineno">100 </span> <span class="n">myWeb</span><span class="p">.</span><span class="n">handleClient</span><span class="p">();</span> <br /><span class="lineno">101 </span> <br /><span class="lineno">102 </span><span class="p">}</span><br /></pre></div><br/></nowiki>)
On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le [https://github.com/julienrat/petitbot Petit Bot], petit robot commandable, ou encore [https://www.wikidebrouillard.org/wiki/Commander_un_D1_mini_avec_une_interface_web Commander un D1 mini avec une interface web], permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web.Site web Avant le Setup Importation de la bibliothèque #include // Pour le D1 Mini, ou ...
#include// ... pour l'ESP32 Création du serveur web (sur le port 80) ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ...
// WebServer myWeb(80) ; // ... pour l'ESP32Dans le Setup Déclaration de la fonction qui s'occupera
de la génération de la page webmyWeb.on ( "/", runPage01 ); Démarrage du serveur web myWeb.begin(); Dans le Loop Traitement des requêtes web myWeb.handleClient();
'''Code Minimal 4a : affichage d'un paramètre de la carte.'''
La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique.
''Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.''1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 4 : site WEB
4 *
5 * CAS A : Page HTML Basique, consultation d'une variable de la carte
6 *
7 * ---------------------------------------------------------------------------------------------------------
8 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
9 * ========================================================================================================= */
10
11 // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
12 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
13
14 #include// A utiliser pour le D1 Mini
15 #include// A utiliser pour le D1 Mini
16 //#include// A utiliser pour l'ESP32
17 //#include// A utiliser pour l'ESP32
18
19 const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
20 const char* mySecKey = "PSWD1234" ;
21
22 // Déclaration de notre serveur web interne.
23
24 ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
25 // WebServer myWeb(80) ; // A utiliser pour l'ESP32
26
27 /* --------------------------------------------------------------------------------------------------------
28 * webPage01 : formattage HTML de la page web.
29 * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
30 * envoyé au navigateur de l'utilisateur.
31 * - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID).
32 * Dans une véritable application, ça pourrait être la valeur d'un capteur de température.
33 * - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils
34 * supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne
35 * de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML.
36 * -------------------------------------------------------------------------------------------------------- */
37 String webPage01() {
38
39 String p;
40 p = "ETAPE 4 (Mini-Web) \n" ;
41 p += "\n" ;
42 p += "\"12\">\n" ; \n" ;
43 p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID.
44 p += "
... très heureux de te rencontrer !\n" ;
45 p += "
46 p += "\n" ;
47 return p;
48
49 }
50
51 /* --------------------------------------------------------------------------------------------------------
52 * runPage01 : gestion de la page web
53 * -------------------------------------------------------------------------------------------------------- */
54 void runPage01() {
55
56 // Affichage de la page Web.
57 myWeb.send ( 200, "text/html", webPage01() );
58 }
59
60 /* --------------------------------------------------------------------------------------------------------
61 * SETUP : Initialisation
62 * -------------------------------------------------------------------------------------------------------- */
63 void setup() {
64
65 // Initialisation de la liaison série, affichage 1er message
66
67 Serial.begin(115200);
68 delay(100) ;
69 Serial.println();
70 Serial.println("----------------------") ;
71 Serial.println("Exemple de serveur WEB") ;
72 Serial.println("----------------------") ;
73
74 // Déclaration du mode "Point d'Accès". On s'arrête là si échec.
75
76 Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
77 if (!WiFi.softAP(mySSID,mySecKey)) {
78 Serial.println("Mode AP KO ... :-(") ;
79 return ;
80 }
81
82 // Affichage de l'adresse IP principale du Point d'Accès.
83
84 Serial.print("Mode AP OK, IP Address : ") ;
85 Serial.println(WiFi.softAPIP()) ;
86
87 // Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur.
88
89 myWeb.on ( "/", runPage01 );
90 myWeb.begin();
91
92 }
93
94 /* --------------------------------------------------------------------------------------------------------------
95 * LOOP : fonction appelée régulièrement par le système
96 * ------------------------------------------------------------------------------------------------------------- */
97 void loop() {
98
99 // Traitement des requêtes web.
100 myWeb.handleClient();
101
102 } - Pataduino 2 + ('''-Tout d'abord rassemblez tout votre matériel''' '''-Puis, roulez''' '''un long boudin''' '''de pâte à modeler (environ 30cm) ET une petite boule''')
- MBot le robot + ('''Associer les étiquettes au schéma''' … '''Associer les étiquettes au schéma''' Cette étape vous permet d'acquérir de nouveaux vocabulaires, de comprendre le fonctionnement des différents composants et de se familiariser avec votre robot👍. Cela permet également de visualiser la prochaine étape : l'assemblage du robot mBot.chaine étape : l'assemblage du robot mBot.)
- DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée + (Un objet connecté est défini, outre sa fon … Un objet connecté est défini, outre sa fonction principale, par la capacité à '''communiquer,''' envoyer ou recevoir des informations via un réseau de télécommunication, dans notre cas internet. Ces informations sont sous forme de '''données numériques (Data)''', un format transmissible, compréhensible et exploitable dans ce réseau. Il peut en être d'un smartphone, d'une station météo, d'un frigo ou encore d'une machine à café, tant que ceux ci-sont capable de mesurer des informations de leur environnement, les transformer en données numérique, transmettre ces données via internet, ou encore en recevoir d'un utilisateur humain ou autre objet connecté pour interagir ou modifier ses actions. Par exemple un radiateur connecté '''(Objet)''' peut, à l'aide d'un capteur de température mesurer celle-ci dans votre salon '''(Données)''', vous transmettre à des kilomètres cette information via internet '''(Connecté)''' sur votre smartphone qui va vous afficher l'évolution de température sous la forme d'un graphique '''(Analyse)'''. Vous décidez de diminuer la puissance du chauffage, d’envoyer l'ordre au radiateur qui adaptera son fonctionnement. Les objets connectés représentent un formidable outils de mesure pour améliorer l'étude et la '''compréhension de notre quotidien'''. Observer un phénomène, l'étudier, le quantifier, le comprendre pour enfin prendre des décisions, agir. DataLab propose une '''documentation simple et accessible''', un coût matériel minime, pour que chacun puisse fabriquer sa propre station de mesure connectée (ou son réseau de stations) au service de ses projets.au de stations) au service de ses projets.)
- D1-Pong + (Nous avons construit une boite en carton, … Nous avons construit une boite en carton, en prenant en compte la longueur du ruban de led pour la longueur de la boite et la taille des boutons pour son épaisseurs. La breadboard et les câbles sont cachés à l'intérieur de la boîte. Le support final peut également être construit avec d'autres matériaux.nt être construit avec d'autres matériaux.)
- LED RACER + ('''Matériel (en gras, les éléments essenti … '''Matériel (en gras, les éléments essentiels au fonctionnement du jeu)''' - '''1 carte Arduino''' ( uno, ano, pro mini...) - '''1 cable de connection USB''' (Selon le modèle arduino) - '''Guirlande de led WS2812''' (5m) - '''1 source d'alimentation''' (batterie, cable USB dénudé...) pour alimenter le jeu sans passer par la carte (Au risque de casser le port à force de manipulations) - '''2, 3 ou 4 boutons d'arcade''' - 1 interrupteur - '''Cables (type dupont ou de récupération...)''' - 1 Boîte pour mettre en forme notre console (récupération; bois; découpe laser...) ''Option :'' ''- Utiliser des embouts de branchements pour les boutons.'' ''(embouts DC par exemple, permettant de récupérer des cables de vieux chargeurs)'' '''Outils''' - 1 fer à souder - Etain - Pistolet à colle fer à souder - Etain - Pistolet à colle)
- Thermomètre a led + ( * Relier une résistance à la borne numéro 3. )
- Chasse LED avec arduino + ( * Réaliser le montage en suivant la vidéo/le schéma. )
- SMARS - Fabriquer un SMARS + (Une fois que tu aura souder les moteur, tu … Une fois que tu aura souder les moteur, tu peux alors poser les moteur dans leurs emplacements respectifs et voir si rien ne gêne. Conseil: Si ton moteur est pas correctement poser à l'horizontale, il est possible que t'es roues par la suite frotte le châssis et donc résulte a une perte de vitesse de ton SMARS !ulte a une perte de vitesse de ton SMARS !)
- Visage de robot + (<div class="icon-instructions caution-i … D) ! Suivant le modèle de votre écran, ils peuvent être inversés.</div> </div>)
- Utiliser l'ESP32 avec le logiciel Arduino + (Allumez le logiciel Arduino. Allez dans l … Allumez le logiciel Arduino. Allez dans le menu Arduino -> Préférence, une fenêtre s'ouvre. Dans le champ '''"URL de gestionnaire de cartes supplémentaires"'''copiez-collez l'URL suivante : https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.jsonduino-esp32/gh-pages/package_esp32_index.json)
- Utiliser le D1 mini avec Arduino + (Allumez le logiciel Arduino. Allez dans le menu Arduino -> Préférence, une fenêtre s'ouvre. Dans le champ '''"URL de gestionnaire de cartes supplémentaires"'''copiez-collez l'URL suivante : http://arduino.esp8266.com/stable/package_esp8266com_index.json)
- Code minimal des actionneurs pour Arduino + (Avec Arduino nous réalisons des montages q … Avec Arduino nous réalisons des montages qui utilisent 4 types de composants :
* des capteurs,
* des actionneurs,
* des cartes électroniques programmables,
* des éléments structurant les circuits (breadbord, cables, autres composant électroniques, etc.).
Un capteur capte des informations qui sont utilisées par le programme de la carte pour déclencher des actions :
* illuminer,
* bouger,
* chauffer,
* colorer,
* lancer une musique,
* ...
Les actionneurs sont donc très divers et ont leurs mode de fonctionnement. Généralement, il s'agit de leurs envoyer une information ou une quantité de courant.
rmation ou une quantité de courant. <br/>) - M5Stick - SensAirS8 - DHT - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- Afficheur météo + (Pour notre projet, nous aurons besoin d'aj … Pour notre projet, nous aurons besoin d'ajouter les bibliothèques suivantes via l'interface Arduino : -> Mini Grafx (by Daniel Eichborn) -> ESP8266 (by Weather Station) -> Json Streaming Parser -> ThingPulse XPT2046 Touch [[Importer des bibliothèques dans l'interface Arduino]] Vous pouvez installer que les bibliothèques ci-dessus.Vous pouvez installer que les bibliothèques ci-dessus.)
- M5Stick - CO2- capteur de particules - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- M5Stick - SGP30 - DHT - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- M5Stick - CO2- BME280- MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- SMARS - Paramétrer une carte HC05 + (Commencez par copier le code, puis collez- … Commencez par copier le code, puis collez-le dans le logiciel Arduino. Compilez-le puis téléversez-le. Le code contient plusieurs paramètres modifiables pour la carte Bluetooth HC-05 : * AT+NAME=Bluino#00 : Changer le nom de la carte Bluetooth, le nom par défaut est "HC-05". * AT+UART=115200,0,0 : Changer le baud rate à 115200 ( pour utilisation sur Arduino Uno, Bluino and Mega2560) * AT+UART=57600,0,0 : Changer le baud rate à 57600 (pour utilisation Arduino Nano, Leonardo, Micro, Pro Mini 3V3/5V and Duemilanove) * AT+POLAR=1,0 : Change state pin conditio * De plus, il est possible de changer le mot de passe de la carte nécessaire pour l'appairage ( par défaut 0000 ou 1234): AT+PSWD=xxxx. ( par défaut 0000 ou 1234): AT+PSWD=xxxx.)
- Petit parapluie connecté + (Commencez par installer la carte sur le logiciel Arduino si ce n'est pas déjà fait (Au besoin, suivre le tutoriel [[Utiliser le D1 mini avec Arduino]]). Téléchargez le programme : https://github.com/antonydbzh/petitParapluieConnecte/tree/main/parapluie)
- Guitare électrique Arduino + (Le son sortira par le haut-parleur, mais i … Le son sortira par le haut-parleur, mais il faut pouvoir moduler le volume grâce à un potentiomètre. Il faut donc les brancher en série, comme sur la photo. Le haut -parleur est préparé en soudant, à chaque sortie, un fil dupont dont l'extrémité femelle est libre. Sur une de ces extrémités, brancher une des fiches extérieures du potentiomètre. Sur la fiche du milieu, brancher un fil dupont femelle-femelle.u, brancher un fil dupont femelle-femelle.)
- Le jeu de Simon + (IL vous faut: - 4 Led de couleur différ … IL vous faut: - 4 Led de couleur différentes - 9 résistances de 220 ohms -5 boutons poussoirs ( 4 pour activer les leds et 1 pour initialiser le jeu ) - 11 grand fils de connexion et 5 petits de couleur différents pour mieux visualiser -une alimentation soit une pile dans le cas de la version autonome ou un ordi tout simplement et bien sur, une carte arduino uno et une bread board !une carte arduino uno et une bread board !)
- Code minimal des capteurs pour Arduino + (Il existe deux catégories de capteurs :
* … Il existe deux catégories de capteurs :
* Les capteurs Analogiques
* Les capteurs Numériques
Les capteurs Analogiques :
Ils renvoient du courant à l'Arduino.
Ils sont reliés aux broches Analogiques de la carte qui sont capables de transformer le courant en information (un signal numérique).
Les capteurs Numériques :
Il renvoient un 1 ou un 0 à l'Arduino
renvoient un 1 ou un 0 à l'Arduino <br/>) - Touch Board DIY + (On installe le lecteur mp3 sur la petite B … On installe le lecteur mp3 sur la petite Breadboard. Pour préparer la carte microSD, chargez des sons mp3. Il faut numéroter les fichiers sons : 001-monfichierson.mp3 par exemple. Le lecteur accepte des fichier .mp3 et .wav. Suivez les instructions indiquées ici, sur le wiki de [https://www.dfrobot.com/wiki/index.php/DFPlayer_Mini_SKU:DFR0299 DFRobots]. ==Ou trouver des sons ?== On peut les enregistrer soi-même, extraire des répliques cultes de films ou les téléchargez depuis des sites web : *[https://lasonotheque.org/ https://lasonotheque.org] *http://www.universal-soundbank.com/percus-loops.htm *https://www.myinstants.com/index/us/ *https://www.soundjay.com/button-sounds-1.html *http://www.soundsofchanges.eu/ *etc, à vous de chercher ! Pour créer vous-même des sons, vous pouvez utiliser le logiciel libre [https://www.audacityteam.org/download/ Audacity]//www.audacityteam.org/download/ Audacity])
- Le DebrouilloKit - Multipliez les expériences ! + (L'électronique du boitier de commande est … L'électronique du boitier de commande est basé sur un Wemos D1 Mini, auquel on ajoute deux boutons, un potentiomètre, une led multi-couleurs et quelques connecteurs. Afin de faciliter - et fiabiliser - le montage, nous avons conçu un circuit intégré (*) qui accueillera tous ces composants. (Cf. figure 1). #Positionnez le jeu de borniers '''au verso''' du circuit intégré, les trous vers l'extérieur (Cf. Figure 2), et soudez-les (au recto, donc). ''Les modèles de borniers utilisés se clipsent les uns aux autres pour composer un bornier de la longueur voulue, ici 9 connexions.'' #Positionnez les deux boutons, et les supports du D1 mini '''au recto''' du circuit imprimé (Cf. figure 3), et soudez-les (au verso). #Soudez le potentiomètre (Cf. figure 4), en prévoyant 5 cm de fils souples. En regardant le potentiomètre sur le dessus (côté bouton), avec ses connexions vers soi, on doit connecter '''GND''' à la '''connexion de gauche , A0''' à la '''connexion centrale''', et '''3,3V''' à la '''connexion de droite'''. #Soudez un élément du ruban de leds (Cf. figure 5) conformément aux indications du circuit imprimé. Prévoir là aussi 5 cm de fil souple. #Soudez les petits connecteurs au D1 mini, et placez le sur les supports soudés - avec l'entrée USB située côté extérieur (Cf. figure 6). ''(*) Si ce circuit imprimé n'est pas disponible sur place, demandez à d'autres antennes Petits Debrouillards s'ils n'en n'ont pas en trop; et sinon, vous pouvez en recommander sur le site '''JLPCB.com''' en y téléchargeant le fichier '''DK_PCB.zip''' disponible dans la section "Fichiers" ci-dessus.''le dans la section "Fichiers" ci-dessus.'')
- DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [[DataLab - Chapitre 3 - Connecter ses capteurs|Chapitre 3 - Connecter ses capteurs !]] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Installer une bibliothèque sur le logiciel Arduino + (La plupart des bibliothèques classiques so … La plupart des bibliothèques classiques sont disponible à partir du logiciel Arduino. Nous allons voir ici l'exemple de la bibliothèque '''"Adafruit Néopixels"'''. Pour cela cliquez sur '''"Croquis->Inclure une bibliothèque->Gérer les bibliothèques"''' Puis, faire une recherche avec '''"Néopixel"'''. Clique sur '''"Installer"''' la bibliothèque '''Adafruit Néopixel''' et voilà, c'est tout !'''Adafruit Néopixel''' et voilà, c'est tout !)
- Badge avec un écran Oled + (Le matériel est tout simple : * 4 cables dupont * 1 breadboard * 1 D1 mini * 1 écran OLED * Sur la photo ne figure pas l'indispensable alimentation 5V)
- POCL Pokou + (Utilisez le fichier nommé "POCL_Pokou_Pock-Elv5decoupelaser.png" (onglet plus haut près de la liste du matériel). Suivez les indication pour assembler le sommet et la base du POCL.)
- Commander un D1 mini avec une interface web + (Le schéma de montage, également indiqué da … Le schéma de montage, également indiqué dans le code Arduino, est défini dans la première image. Nous recommandons d'utiliser une "breadboard", pour fixer le D1 mini et gérer l'ensemble des connexions. Nous avons utilisé ici celle livrée dans le kit d'initiation Arduino (Starter kit Arduino®). Les leds, les résistances, et le potentiomètre, proviennent d'ailleurs du même kit. Le montage des 5 leds (sur les pins D0 à D4) ne pose pas de problème particulier, attention cependant à respecter la polarité +/-, et ne pas oublier de mettre les résistances afin de limiter le courant électrique. Concernant le servo moteur, il faut l'alimenter via le pin GND, bien sûr, et la sortie 5V du D1 mini (celui-ci a également une sortie 3,3v, insuffisante pour le servomoteur). La commande du servomoteur sera connectée quant à elle, sur le pin D7 du D1 mini. Et enfin,le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin '''3,3V''' (important, car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera acceptée par le pin A0 du D1 mini ; au-delà le D1 mini risque de souffrir). ; au-delà le D1 mini risque de souffrir).)
- DataLab - Chapitre 1 - Rassembler le matériel + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [[DataLab - Chapitre 3 - Connecter ses capteurs|Chapitre 3 - Connecter ses capteurs !]] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Rubans de led ludiques + (Liste du matériel : *1 ruban à led. *1 arduino *Des câbles dupont *Un câble USB pour se connecter à l'ordinateur *Un ordinateur !!! Ne prenez pas un ruban à led trop long car il consommerait trop de courant.)
- Code Minimal Réseau - (4) Mes Wemos D1 Mini discutent sur Internet avec MQTT + (MQTT (Message Queuing Telemetry Transport) … MQTT (Message Queuing Telemetry Transport) permet l'envoi et la réception de messages de petite taille. MQTT s'appuie sur un "broker MQTT", serveur externe, qui va recevoir les données d'un système, et les redistribuer à d'autres systèmes. MQTT est souvent utilisé pour collecter des données en provenance de petits capteurs (par exemple, capteurs de température dans un système domotique, capteurs de pollution au niveau d'une région voire d'un pays), car il a aussi comme avantage d'être peu consommateur de ressources. MQTT est basé sur un principe d'abonnement : le système émetteur doit préciser à quel sujet ("topic") se rattache son message, et tous les systèmes qui s'étaient préalablement abonnés à ce "topic" recevront alors le message. Principe proche de Twitter ou Instagram et leurs "hashtags", donc. On peut implémenter son propre broker MQTT (le code est libre d'usage), ou s'appuyer sur des brokers gérés par des associations ou des entreprises. Dans l'exemple ci-après, on utilise le broker des Petits Débrouillards, à utiliser avec modération. Mais ce n'est pas l'objet du tutoriel, nous nous intéressons ici uniquement à la partie "client", c'est à dire ce qu'il faut mettre en œuvre sur nos cartes D1 mini ou ESP.re en œuvre sur nos cartes D1 mini ou ESP.)
- Afficher des pictos sur une matrice de led 8X8 + (Vous pouvez utiliser le fichier disponible dans la liste du matériel pour vous aider à dessiner des image en "Pixel Art" et en déduire le code à mettre dans le programme Arduino.)
- Papertoy avec Arduino pour du Fun + (On monte la tête du paperToy en y intégrant les leds pour les yeux)
- Comprendre les résistances de pull-up et pull-down + (On réalise le montage comme sur le schéma … On réalise le montage comme sur le schéma ou la photo. * La broche 11 est connectée au bouton. * L'autre coté du bouton est connecté au +5V * Lorsqu'on appuie sur le bouton, la broche reçoit 5V (elle est en état "HAUT"). On charge le premier programme sur l'Arduino. On ouvre le moniteur série. Il ressort dans le moniteur série un résultat qui n'est pas satisfaisant : *L'état est fluctuant. *Parfois après un appuis, l'état reste haut longtemps après qu'on ait relâché le bouton. *Le comportement est imprévisible.bouton. *Le comportement est imprévisible.)
- Faire clignoter une LED + (Pour installer le logiciel Arduino reportez vous au tutoriel : [[Installer l'environnement Arduino sur votre système]])
- Proximity avec la TouchBoard + (Prendre le morceau de carton, le recouvrir … Prendre le morceau de carton, le recouvrir de peinture conductrice avec un pinceau. Il est préférable de commencer par quelques choses d’assez gros, par exemple : un carré 8cm/8cm ou un cercle de 8cm de diamètre fonctionne très bien. Faire attention de bien peindre (pas de trous) et de mettre une couche suffisante de peinture. mettre une couche suffisante de peinture.)
- Initier des jeunes à Arduino: la boite noire + (Que fait-elle? Quelles actions se produise … Que fait-elle? Quelles actions se produisent? De quoi a-t-elle besoin pour fonctionner? Pourrait-on lui faire faire d'autres actions? En se posant toutes ses questions, en formulant des hypothèses et les vérifiant, les personnes qui vivront cette animation vont progressivement découvrir les bases de la programmation avec Arduino.es bases de la programmation avec Arduino.)
- Installer l'environnement Arduino sur votre système + (Rendez-vous sur le site https://www.arduino.cc/ et téléchargez la version correspondante à votre système d'exploitation)
- PhyPhox : Connectez votre smartphone à un ESP32 pour faire des expériences + (Rendez-vous sur votre Play Store favori (F-droid fonctionne également), recherchez PhyPhox et installez l'application)
- Envoyer des données sur le WEB grâce à MQTT + (Rien de bien sorcier ! <div class="ico … Rien de bien sorcier ! du DHT11, il a tendance à fondre si l'alimentation est inversée !</div> </div>)
- Flasher le petit bot + (Rien de plus simple, cliquez su fichiers et téléchargez le fichier ZIP, puis décompressez le ! Vous obtiendrez alors 2 fichiers Binaires (.bin) * petitbot_v3.ino.d1_mini.bin * petitbot_v3.spiffs.bin)
- Capteur de pression atmosphérique par arduino + (Réaliser le montage suivant : C'est à dire : SDA a A4, SCL a A5, GND a GND et VIN a 5V)
- Photo Thermique à base d'arduino + (Dans une pièce noir, positionnez votre appareil photo en face de la partie du mur à "scanner". Déclenchez votre appareil photo, et balayez à environ 10 cm toute la surface du mur.)
- BOXSON + (Souder des câbles Dupont à certain composa … Souder des câbles Dupont à certain composants permet de les assembler plus facilement. C'est le cas notamment pour : * Le haut-parleur * L'interrupteur * Le bouton poussoir Sur le support de batterie, on soudera des câbles femelle ou des broches femelles pour éviter les contacts accidentels qui feraient des courts-circuits.identels qui feraient des courts-circuits.)
- Touche Point Médian sur son clavier pour faciliter l'écriture Inclusive + (Téléchargez la dernière version stable ("C … Téléchargez la dernière version stable ("Current Version") du Logiciel '''AutoHotkey''' à partir du site officiel : https://www.autohotkey.com/ Et installez le logiciel sur votre ordinateur en suivant la procédure. Si vous n'êtes pas à l'aise avec cette étape cliquez sur '''''"Express Installation"''''' après avoir lancé l'installateur avec le fichier '''setup.exe'''. Enfin une fois l'installation effectuée, cliquez sur '''''"Exit".'''''n effectuée, cliquez sur '''''"Exit".''''')
- DataLab - Chapitre 3 - Connecter ses capteurs + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [https://www.wikidebrouillard.org/wiki/DataLab_-_Chapitre_3_-_Connecter_ses_capteurs Chapitre 3 - Connecter ses capteurs !] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Tinkercad pour Arduino + (Allez sur https://www.tinkercad.com/ puis … Allez sur https://www.tinkercad.com/ puis connectez-vous avec l’une des méthodes proposées. Ensuite, cherchez « Circuits » dans le menu à gauche, puis cliquez sur « créer un circuit ». Une page vierge s’ouvre alors, et à droite vous avez un menu proposant une grande quantité de composants.oposant une grande quantité de composants.)
- Pince avec arduino + ( * Un des servomoteurs à la broche 9 )
- Capteur de pression piloté par Arduino + (1. Effectuer le câblage ci-dessous.)
- Piano invisible avec arduino + (int trig = 8; int echo = 7; long lecture … int trig = 8; int echo = 7; long lecture_echo; long cm; int sortie_son = 12; int offset = 0; void setup() { pinMode(trig, OUTPUT); digitalWrite(trig, LOW); pinMode(echo, INPUT); pinMode(sortie_son,OUTPUT); } void loop() { digitalWrite(trig, HIGH); delayMicroseconds(10); digitalWrite(trig, LOW); lecture_echo = pulseIn(echo, HIGH); cm = (lecture_echo / 58) + offset; delay(200); if(cm<=5) { tone(sortie_son,150); } else if((cm>5)&&(cm<=10)) { tone(sortie_son,300); } else if((cm>10)&&(cm<=15)) { tone(sortie_son,500); } else if((cm>15)&&(cm<=20)) { tone(sortie_son,700); } else if((cm>20)&&(cm<=25)) { tone(sortie_son,900); } else if((cm>25)&&(cm<=30)) { tone(sortie_son,1100); } else { noTone(sortie_son); } }rtie_son,900); } else if((cm>25)&&(cm<=30)) { tone(sortie_son,1100); } else { noTone(sortie_son); } })
- Fort Boyard Jeu des bâtonnets avec Arduino + (=== '''Le montage''' === Il suffit de faire le montage sur la plaque Labdec comme ci-dessous (cliquer sur la photo pour avoir le schéma en entier))
- Constellation et profondeur + (Peindre en noir l'intérieur de la boîte et la plaque en carton)
- Créer un dé à l'aide d'arduino + (Pour réaliser le dé, il faut monter le circuit. Le schéma du circuit est à reproduire, en faisant attention au sens des LEDs et des bonnes sorties de l'arduino.)
- Mini station météo (qualité de l'air) + (La station fonctionne au moyen d'une batterie 18650 que l'on installe sur un support. Connecter la sortie 5 Volts de ce support à la borne 5V de la carte Heltech sur la Breadboard. Remarque : on peut également utiliser d'autres batteries)
- Afficheur 7 segments piloté par Arduino + ( * Télécharger et installer le logiciel Arduino. )