Sommaire
- 1 Introduction
- 2 Étape 1 - Réaliser
- 3 Étape 2 - Lancer
- 4 Étape 3 - Copier
- 5 Étape 4 - Compléter le code: Indiquer la bonne carte/le bon badge
- 6 Étape 5 - Compléter le code: Personnaliser son plan
- 7 Étape 6 - Brancher
- 8 Étape 7 - Cliquer
- 9 Étape 8 - Résultat
- 10 Comment ça marche ?
- 11 Éléments pédagogiques
- 12 Commentaires
Introduction
Le code a été conçu en utilisant les codes et montages présents sur les sites suivants:
https://retroetgeek.com/arduino/arduino-rfid-rc522/
https://randomnerdtutorials.com/guide-for-oled-display-with-arduino/
- Matériel et outils
Étape 2 - Lancer
Lancer le logiciel Arduino
Étape 3 - Copier
Copier/code suivant dans le programme permettant d’utiliser Arduino :
Étape 4 - Compléter le code: Indiquer la bonne carte/le bon badge
Le lecteur de carte/badge RFID reconnaît les cartes et badges magnétiques par un numéro UID, lié à chaque badge et carte.
Ainsi, pour que le code fonctionne, il faut que l'on entre le numéro UID du badge ou de la carte que l'on veut être le bon/la bonne, et qui va faire apparaître le plan pour trouver le trésor.
Ce code UID va être entré ligne 24, à la ligne:
String keyOk[]={""};
On indique le numéro UID entre les guillemets et mes accolades.
Comment trouver ce numéro ?
Pour cela, il faut lancer le programme (une fois la carte branchée).
Ensuite, on passe le badge ou la carte sur le lecteur RFID et, dans le logiciel, on va dans la zone "Moniteur série".
Si tout se passe bien, il devrai y avoir écris "Scan PICC to see UID, SAK, type, and data blocks..." et en dessous plusieurs ligne, parmi lesquelles se trouve le code UID, qu'il faut recopier.
Étape 5 - Compléter le code: Personnaliser son plan
Une carte au trésor spécifique est affichée par le code précédent.
Il est possible de modifier cette carte en modifiant le code, à partir de la ligne 87).
Dans cette carte, le rectangle du milieu représente une table et est affiché grâce à la ligne de code:
display.drawRect(50, 20, 50, 30, WHITE);
La première valeur va être la coordonnée x (horizontale) du coin en haut à gauche du rectangle.
La deuxième valeur va être la coordonnée y (verticale) du coin en haut à gauche du rectangle.
La troisième valeur va être la largeur du rectangle.
La quatrième valeur va être la hauteur du rectangle.
"WHITE" donne la couleur du rectangle (Blanc).
Afin de faire les murs de la pièce, mais également les tirets, on trace des lignes avec la commande:
display.drawLine(0, 0, 127, 20, WHITE);
La première valeur est la coordonnée x du point du début de la ligne.
La deuxième valeur est la coordonnée y du point du début de la ligne.
La troisième valeur est la coordonnée x du point de fin de la ligne.
La quatrième valeur est la coordonnée y du point de fin de la ligne.
Ainsi, les murs sont fais avec des lignes. Le mur dans lequel se trouve une porte est composée avec deux lignes, espacées afin de laisser un espace pour la porte.
Une pièce sans ouverture affichée sur la carte peut être modélisée sur l'écran avec un rectangle.
Afin d'afficher ces lignes et ces rectangles, la ligne:
display.display();
doit être écrite après les lignes définissant les rectangles et lignes.
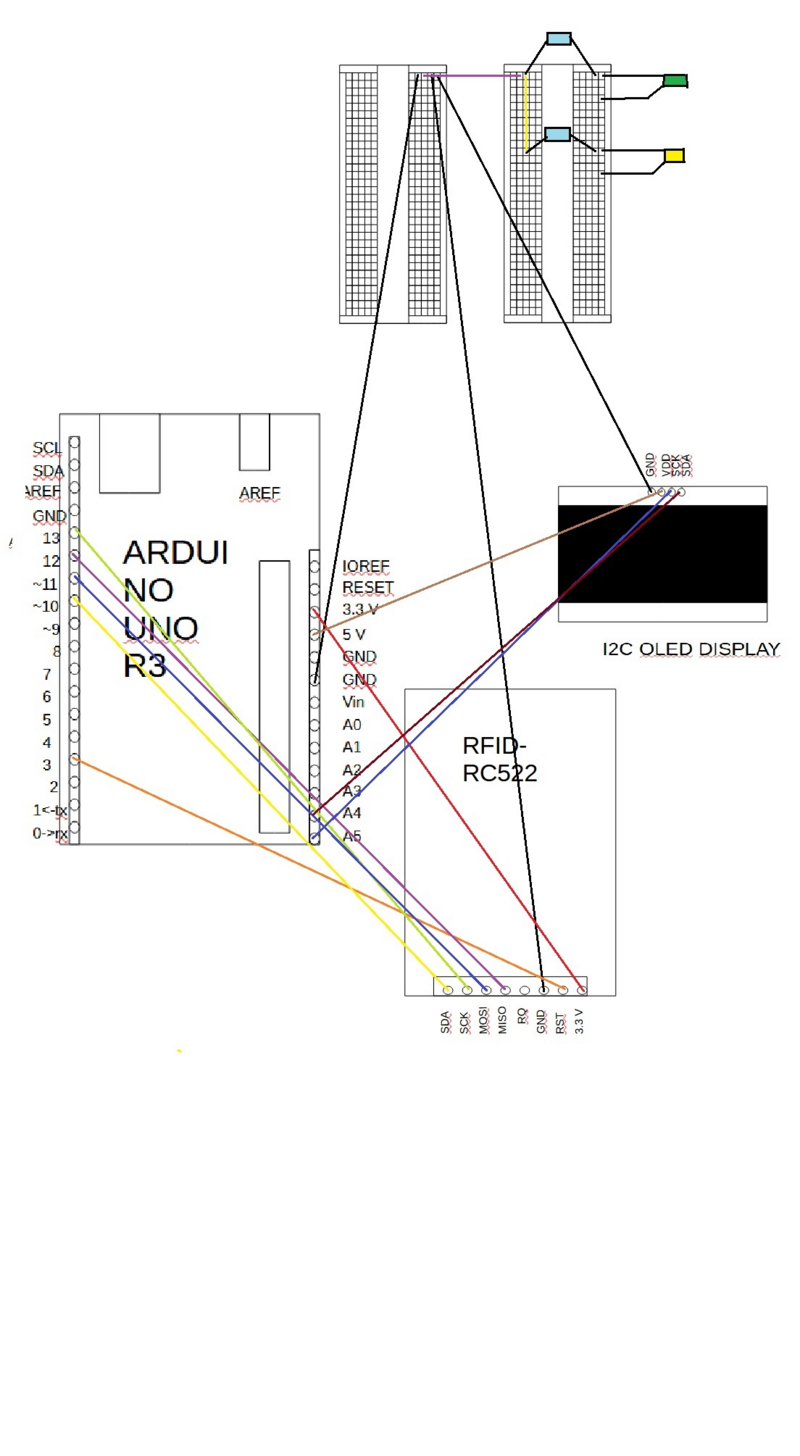
Étape 6 - Brancher
Brancher l’Arduino sur un port USB de l’ordinateur.
Étape 7 - Cliquer
Une fois le code copié, vous pouvez cliquer sur "Vérifier" et attendre que le processus soit fini.
Si aucune erreurs n'apparaît (message orange ou rouge) dans la zone "Sortie", en bas de la page,
vous pouvez cliquer sur "Téléverser", ce qui va envoyer le code dans la carte Arduino et le faire fonctionner.
Attention : il faut que le type de carte Arduino soit connue par le logiciel, ainsi que le port sur lequel elle est branchée.
Pour changer le type de carte, dans le logiciel, vous pouvez aller dans l'onglet "Outil" puis "Carte" puis "Arduino AVR Boards" et enfin sélectionner le type de carte voulue (Ici "Arduino Uno").
Pour changer le port sur lequel est branché la carte, dans le logiciel, vous pouvez aller dans "Outil" puis "Port" puis sélectionner le port sur lequel est branchée la carte.
Étape 8 - Résultat
Attendre la fin du transfert.
Vous pouvez ensuite essayer de passer une carte ou un badge pour voir lequel fonctionne et dans tous les cas observer le résultat.
Comment ça marche ?
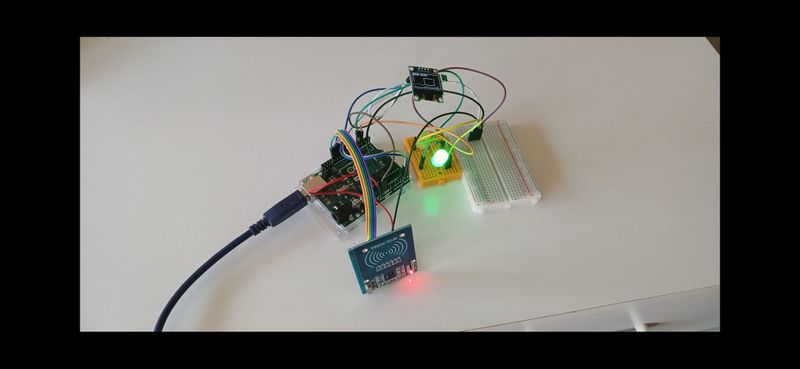
Observations : que voit-on ?
Par défaut, l’écran n’affiche rien et les 2 leds sont éteintes. Si l’on passe un mauvais badge/carte, le message "Mauvaise carte!" s’affiche sur l’écran OLED mais pas la carte. De plus, la led orange s’allume.
Si on passe le bon badge/carte, le message "Bonne carte!" s’affiche ainsi que la carte. De plus, la led verte s’allume. L’affichage de cette carte n’est pas instantané mais suit une suite d’instructions entrecoupées de pauses.
Le code UID de la bonne carte/ou du bon badge est inscrit dans le code et peut être modifié.
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Une erreur de branchement.
Se tromper dans le codage.
Explications
La carte Arduino est une carte électronique programmable. On peut lui donner, via le logiciel Arduino et son câble qui la relie à l'ordinateur, un code informatique, c'est à dire une série d'instructions, qui vont lui permettre de fonctionner et de transmettre des informations aux différents éléments qui lui sont connectés.
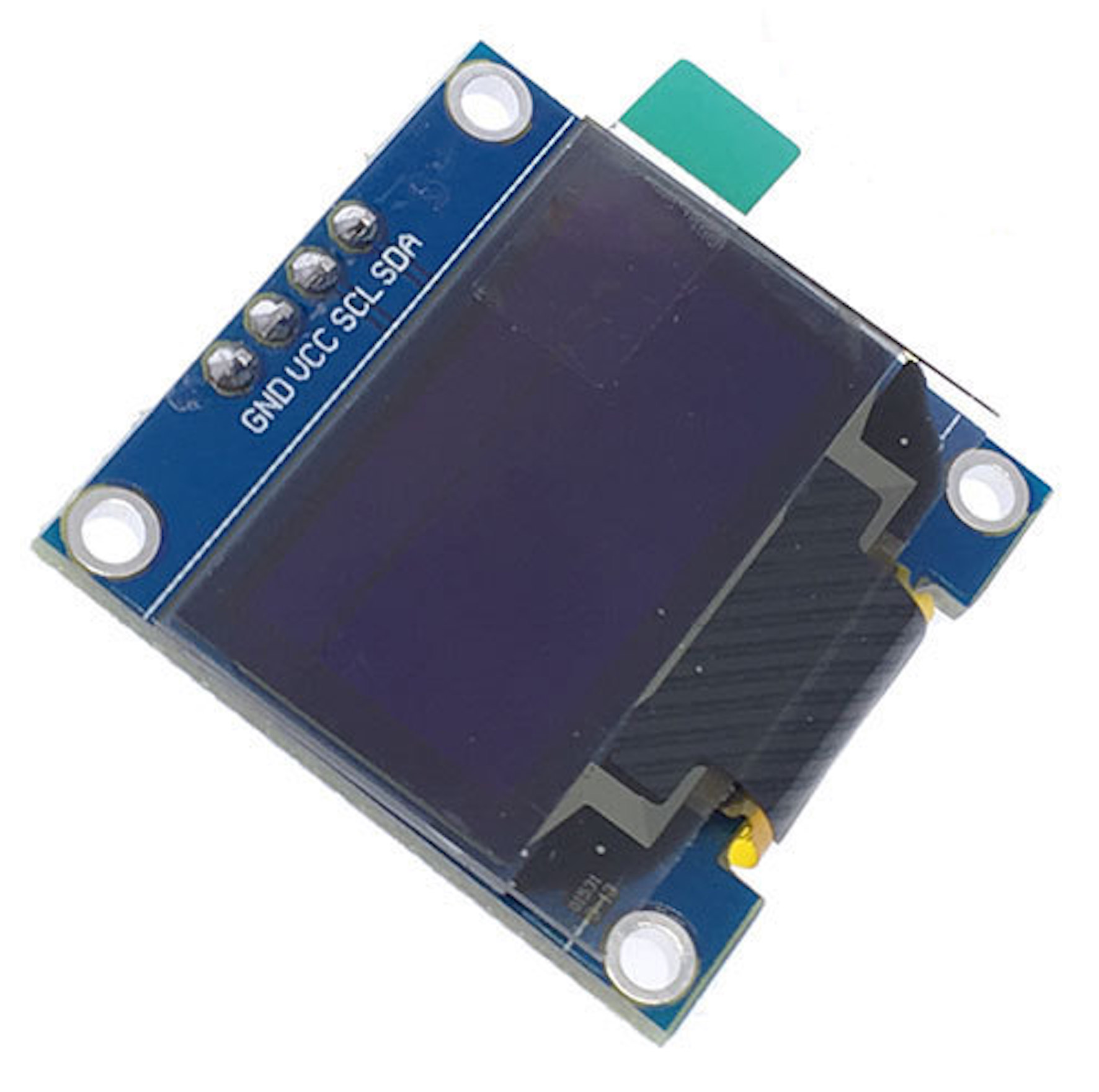
Ici, on a brancher des led, un capteur RFID, qui permet de lire des badges et des cartes magnétiques et un écran OLED, c'est à dire un petit écran sur lequel on va pouvoir afficher du texte ou différentes figures (rectangles, lignes, etc.). Ce qu'on va afficher sur cet écran est également prévu dans le programme Arduino que l'on va transférer à la carte.
Applications : dans la vie de tous les jours
Les lecteurs RFID et cartes et badges magnétiques sont utilisés pour plusieurs usages. On peut citer par exemple certaines portes qui nécessitent un badge pour rentrer (dans des immeubles par exemple).
Les leds sont des petits éclairages également présents dans de nombreux objets de la vie de tous les jours (des télécommandes par exemple).
Éléments pédagogiques
Pistes pour animer l'expérience
Cette énigme peut être intégrée dans un escape game.
Ici, un plan apparaît lorsqu'on passe la bonne carte, mais un code chiffrée, ou tout autre information affichable sur un écran OLED de cette taille peut être affichée lorsqu'on passe la carte.
Sources et ressources
Le code a été conçu en utilisant les codes et montages présents sur les sites suivants:
https://retroetgeek.com/arduino/arduino-rfid-rc522/
https://randomnerdtutorials.com/guide-for-oled-display-with-arduino/
Dernière modification 9/11/2024 par user:Pierre Touchard.
Draft